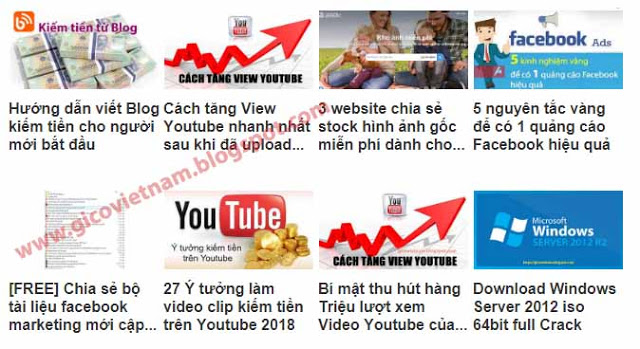
Tạo bài viết liên quan 3 cột có ảnh Thumbnail tuyệt đẹp cho blogspot
Hướng dẫn tạo bài viết liên quan (related post) 3 cột có ảnh Thumbnail cho blogspot đẹp ấn tượng, bạn có thể tùy chỉnh số lượng cột. Giúp tăng lượt tương tác với bài viết hơn và giữ chân người đọc nhiều hơn.
 |
| Hướng dẫn tạo related post có ảnh Thumbnail cho blogspot |
Bước 1: Bạn dán đoạn CSS sau lên phía trên thẻ ]]></b:skin> trong mẫu
.related-post-thumbnail{padding:20px 0 0;float:left;width:100%}
.related-post-thumbnail li{width:32.3333333%;float:left;margin-right:1.5%;position:relative}
.related-post-thumbnail li:nth-child(3n){margin-right:0}
.related-post-thumbnail img{width:100%;height:auto}
.related-post-thumbnail h3{border-left:0;padding-left:0;color:#CB2027;margin:0}
.related-post-thumbnail img{-webkit-filter:brightness(85%);-webkit-transition:all .3s ease;-moz-transition:all .3s ease;-o-transition:all .3s ease;-ms-transition:all .3s ease;transition:all .3s ease}
.related-post-thumbnail img:hover{-webkit-filter:brightness(100%)}
@media (max-width:500px) {
.related-post-thumbnail li{width:49.5%;margin-right:.5%;min-height:170px}
.related-post-thumbnail li:nth-child(2n){margin-right:0;float:right}
.related-post-thumbnail li:nth-child(3n){margin-right:.5%}
}
@media (min-width:501px) and (max-width:768px) {
.related-post-thumbnail li{width:49.5%;margin-right:.5%;min-height:163px}
.related-post-thumbnail li:nth-child(2n){margin-right:0;float:right}
.related-post-thumbnail li:nth-child(3n){margin-right:.5%}
}
#related-title{margin-bottom:20px}
Bước 2: Để lấy ảnh Thumbnail và tiêu đề bạn tìm đến thẻ </head> và dán đoạn JS sau lên phía trên
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
var w = 340;
var h = 180;
$('.related-post-thumbnail').find('img').each(function(n, image){
var image = $(image);
image.attr({src : image.attr('src').replace(/sBd{2,4}/,'w' + w + '-h' + h +'-c')});
image.attr('width',w);
image.attr('height',h);
});
});
var titles=new Array();var titlesNum=0;var urls=new Array();var time=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;time[titlesNum]=d.published.$t;titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);var c=new Array(0);e=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=time[a]}}titles=c;urls=b;time=e}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);time.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;document.write("<ul>");if(titles.length==0){document.write("<li>No Related Posts</li>")}else{while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}document.write('<li><i class="fa fa-check-square-o"></i><a href="'+urls[c]+'" title="'+time[c].substring(8,10)+"/"+time[c].substring(5,7)+"/"+time[c].substring(0,4)+'">'+titles[c]+"</a></li>");if(c<titles.length-1){c++}else{c=0}b++}}document.write("</ul>");urls.splice(0,urls.length);titles.splice(0,titles.length)};
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
var thumburl = new Array();
function related_results_labels_thumbs(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
try {
thumburl[relatedTitlesNum] = entry.gform_foot.url
} catch (error) {
s = entry.content.$t;
a = s.indexOf("<img");
b = s.indexOf("src="", a);
c = s.indexOf(""", b + 5);
d = s.substr(b + 5, c - b - 5);
if ((a != -1) && (b != -1) && (c != -1) && (d != "")) {
thumburl[relatedTitlesNum] = d
} else thumburl[relatedTitlesNum] = 'http://2.bp.blogspot.com/-ex3V86fj4dQ/UrCQQa4cLsI/AAAAAAAAFdA/j2FCTmGOrog/s1600/no-thumbnail.png'
}
if (relatedTitles[relatedTitlesNum].length > 35) relatedTitles[relatedTitlesNum] = relatedTitles[relatedTitlesNum].substring(0, 60);
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++
}
}
}
}function removeRelatedDuplicates_thumbs() {
var tmp = new Array(0);
var tmp2 = new Array(0);
var tmp3 = new Array(0);
for (var i = 0; i < relatedUrls.length; i++) {
if (!contains_thumbs(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp3.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
tmp3[tmp3.length - 1] = thumburl[i]
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
thumburl = tmp3
}function contains_thumbs(a, e) {
for (var j = 0; j < a.length; j++) if (a[j] == e) return true;
return false
}function printRelatedLabels_thumbs() {
for (var i = 0; i < relatedUrls.length; i++) {
if ((relatedUrls[i] == currentposturl) || (!(relatedTitles[i]))) {
relatedUrls.splice(i, 1);
relatedTitles.splice(i, 1);
thumburl.splice(i, 1);
i--
}
}
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
if (relatedTitles.length > 0) document.write('<h2>' + relatedpoststitle + '</h2>');
document.write('<div style="clear: both;"/>');
while (i < relatedTitles.length && i < 20 && i < maxresults) {
document.write('<li><a style="float:left;');
if (i != 0) document.write('"');
else document.write('"');
document.write(' href="' + relatedUrls[r] + '"><img class="related_img" src="' + thumburl[r] + '"/><br/><div id="related-title">' + relatedTitles[r] + '</div></a></li>');
if (r < relatedTitles.length - 1) {
r++
} else {
r = 0
}
i++
}
document.write('</div>');
relatedUrls.splice(0, relatedUrls.length);
thumburl.splice(0, thumburl.length);
relatedTitles.splice(0, relatedTitles.length)
}
//]]>
</script>
Bước 3: Trong bước này bạn cần chú ý hơn, bạn tìm đến thẻ <data:post .body=””> và dán đoạn code sau xuống phía dưới (lưu ý nếu không hiển thị bạn tìm và kiểm tra từng thẻ, trong mẫu thường có ít nhất 3 thẻ này nhé)
<div class='scroll-box related-post-thumbnail'>
<h3><span>RELATED POST:</span></h3>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=5"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=6;
var relatedpoststitle="";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div>
Chỉnh sửa: maxresults=6 Mặc định là 6 bài bạn có thể tăng giảm theo nhu cầu sử dụng.
Chúc bạn thành công!

