Hướng dẫn tạo khung Live Chat Facebook cho Website – Blog
Live Chat Facebook (Gửi tin nhắn) là một tính năng mới của Facebook tạo khung chat box cho Website hoặc Blog. Tính năng này cho phép người dùng truy cập vào Blog và gửi tin nhắn đến Facebook của bạn. Bài viết này mình sẽ hướng dẫn các bạn cách tích hợp Live Chat Facebook cho Website WordPress và Blogspot.

Trước hết chúng ta cùng xem qua những ưu điểm và nhược điểm của Live Chat Facebook
Ưu điểm Live chat Facebook
– Miễn phí
– Khi bạn trả lời tin nhắn sẽ có thông báo trên Facebook của người dùng thay vì email.
– Chat bằng tài khoản admin fanpage Facebook.
– Gọn nhẹ, sử dụng đơn giản.
Nhược điểm của khung chát Facebook
– Người dùng phải có tài khoản Facebook mới có thể sử dụng.
– Không có các tính năng phân tích người dùng như các ứng dụng chatbox chuyên nghiệp.
Hướng dẫn chèn khung Live chat Facebook vào Blog
+ Bước 1: Vào https://www.blogger.com, Chọn Mẫu , nhấp chọn Chủ đề và chọn Chỉnh sửa HTML
+ Bước 2: Bạn bấm tổ hợp phím Ctrl + F tìm kiếm thẻ </body>
+ Bước 3: Bạn chèn đoạn code sau lên trên thẻ </body>
<div class='liveChat-Box'>
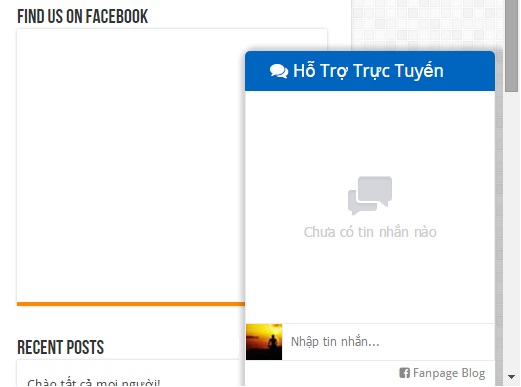
<div class='liveChat-bar'>Hỗ trợ trực tuyến</div>
<div class='liveChat-panel'>
<div id='fb-root'/>
<script type='text/javascript'>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.9";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class='fb-page' data-adapt-container-width='true' data-height='300' data-hide-cover='false' data-href='https://www.facebook.com/tinhocthuchanhonline/' data-show-facepile='false' data-show-posts='false' data-small-header='true' data-tabs='messages' data-width='250' style='position:fixed; z-index:9999999; right:10px; bottom:0px;'/>
</div>
</div>
+ Bước 4: Thay địa chỉ https://www.facebook.com/tinhocthuchanhonline thành địa chỉ trang Facebook của bạn.
Cách chèn khung live chat facebook vào website hoàn toàn tương tự giống với cách chèn khung chát facebook vào blog nhé.
Chúc các bạn thành công!

