Tạo bảng responsive cho blogspot
Bài viết sẻ hướng dẫn bạn thêm bảng hay table responsive tương thích hiện thị trên các thiết bị di động theo chuẩn HTML5.
Bạn có thể follow theo một số bước đơn giản như sau.

Chèn đoạn code css này vào trước thẻ style hoặc ]]></b:skin> trong phần chỉnh sửa HTML theme
table {background-color: transparent;width: 100%;max-width: 100%;margin-bottom: 20px;} table img{width: 100%;height: auto} table.tr-caption-container{padding:0;border:none} table td.tr-caption{font-size:12px;font-style:italic;} table {border-spacing: 0;border-collapse: collapse;} td, th {padding: 0;} th {text-align: left;} .table {width: 100%;max-width: 100%;margin-bottom: 20px;} .table a {text-decoration: none !important;} .table > thead > tr > th, .table > tbody > tr > th, .table > tfoot > tr > th, .table > thead > tr > td, .table > tbody > tr > td, .table > tfoot > tr > td {padding: 8px;line-height: 1.42857143;vertical-align: top;} .table > thead > tr > th {background-color:#3498DB;color:#fff;vertical-align: bottom;} .table > thead > tr > th a {color:#fff !important;} .table > caption + thead > tr:first-child > th, .table > colgroup + thead > tr:first-child > th, .table > thead:first-child > tr:first-child > th, .table > caption + thead > tr:first-child > td, .table > colgroup + thead > tr:first-child > td, .table > thead:first-child > tr:first-child > td {border-top: 0;} .table > tbody > tr:nth-of-type(odd) {background-color: #f9f9f9;} table col[class*="col-"] {position: static;display: table-column;float: none;} table td[class*="col-"], table th[class*="col-"] {position: static;display: table-cell;float: none;} .table-responsive {min-height: .01%;overflow-x: auto;} @media screen and (max-width: 767px) { .table-responsive {width: 100%;margin-bottom: 15px;overflow-y: hidden;-ms-overflow-style: -ms-autohiding-scrollbar;} .table-responsive > .table {margin-bottom: 0;} .table-responsive > .table > thead > tr > th, .table-responsive > .table > tbody > tr > th, .table-responsive > .table > tfoot > tr > th, .table-responsive > .table > thead > tr > td, .table-responsive > .table > tbody > tr > td, .table-responsive > .table > tfoot > tr > td {white-space: nowrap;} .table-responsive > .table-bordered {border: 0;} }
Lưu mẫu lại là xong. Bây giờ nếu muốn chèn bảng vào bài viết thì bạn soạn thảo bài viết ở chế độ HTML rồi dán đoạn code HTML này vào
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>Họ Tên</th>
<th>Chuyên Ngành</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiến Dũng</td>
<td>SEOer, Developer</td>
</tr>
<tr>
<td>Van An</td>
<td>Kỹ Sư</td>
</tr>
<tr>
<td>Xuân Thủy</td>
<td>Blogger</td>
</tr>
</tbody>
</table>
</div>
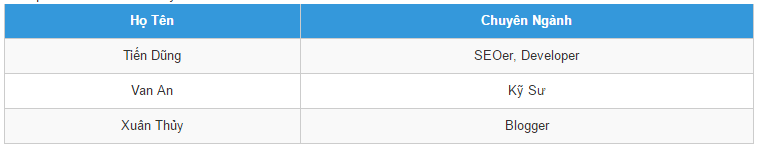
Kết quả sẻ như dưới đây
| Họ Tên | Chuyên Ngành |
|---|---|
| Tiến Dũng | SEOer, Developer |
| Van An | Kỹ Sư |
| Xuân Thủy | Blogger |
table {background-color: transparent;width: 100%;max-width: 100%;margin-bottom: 20px;} table img{width: 100%;height: auto} table.tr-caption-container{padding:0;border:none} table td.tr-caption{font-size:12px;font-style:italic;} table {border-spacing: 0;border-collapse: collapse;} td, th {padding: 0;} th {text-align: left;} .table {width: 100%;max-width: 100%;margin-bottom: 20px;} .table a {text-decoration: none !important;} .table > thead > tr > th, .table > tbody > tr > th, .table > tfoot > tr > th, .table > thead > tr > td, .table > tbody > tr > td, .table > tfoot > tr > td {padding: 8px;line-height: 1.42857143;vertical-align: top;} .table > thead > tr > th {background-color:#3498DB;color:#fff;vertical-align: bottom;text-align: center;} .table > thead > tr > th a {color:#fff !important;} .table > caption + thead > tr:first-child > th, .table > colgroup + thead > tr:first-child > th, .table > thead:first-child > tr:first-child > th, .table > caption + thead > tr:first-child > td, .table > colgroup + thead > tr:first-child > td, .table > thead:first-child > tr:first-child > td {border-top: 0;} .table > tbody > tr:nth-of-type(odd) {background-color: #f9f9f9;} table col[class*=”col-“] {position: static;display: table-column;float: none;} table td[class*=”col-“], table th[class*=”col-“] {position: static;display: table-cell;float: none;} .table-responsive {min-height: .01%;overflow-x: auto;} @media screen and (max-width: 767px) { .table-responsive {width: 100%;margin-bottom: 15px;overflow-y: hidden;-ms-overflow-style: -ms-autohiding-scrollbar;} .table-responsive > .table {margin-bottom: 0;} .table-responsive > .table > thead > tr > th, .table-responsive > .table > tbody > tr > th, .table-responsive > .table > tfoot > tr > th, .table-responsive > .table > thead > tr > td, .table-responsive > .table > tbody > tr > td, .table-responsive > .table > tfoot > tr > td {white-space: nowrap;} .table-responsive > .table-bordered {border: 0;} }

