Hướng dẫn chèn comment facebook vào blogspot có kiểm duyệt bình luận
Nếu bạn muốn tích hợp comment facebook vào WordPress thì xem tại link bên dưới đây:
>> Hướng dẫn tích hợp comment facebook vào WordPress
Dưới đây là từng bước hướng dẫn cách chèn comment facebook vào blog: (Có cả video hướng dẫn ở cuối bài viết)
Bước 1: Các bạn hãy truy cập vào trang Facebook: https://developers.facebook.com/
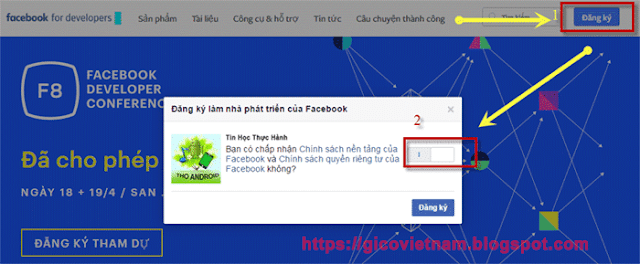
– Chọn Đăng ký
– Bật chấp nhận chính sách nền tảng của Facebook
– Click chọn: Đăng ký

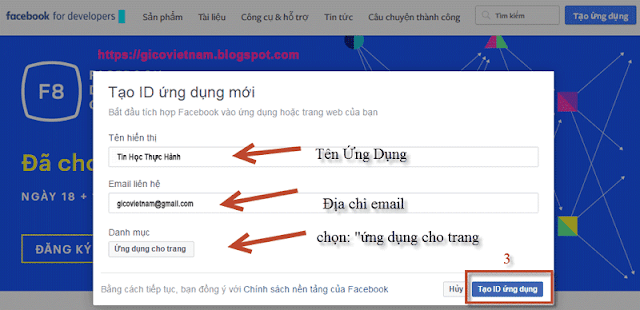
Bước 2: Bạn hãy nhập đầy đủ các thông tin bên dưới
– Tên ứng dụng của bạn.
– Email liên hệ .
– Danh mục: chọn “Ứng dụng dành cho trang“.
– Click chọn “Tạo ID ứng dụng“.

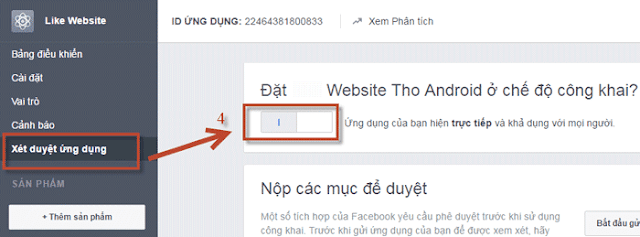
Bước 3: Sau đó chúng ta sẽ được chuyển đến màn hình bên dưới.
– Click chọn : “Xét duyệt ứng dụng“.
– Bật – Chế độ “Đặt ứng dụngcủa bạn ở chế độ công khai“.

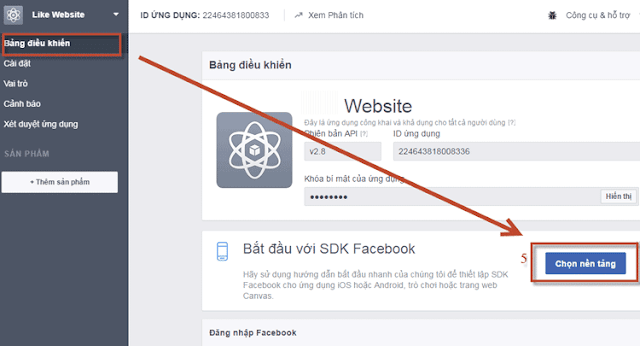
Bước 4: Sau đó chúng ta chọn bảng điều khiển và click chọn ” Chọn nền tảng”.

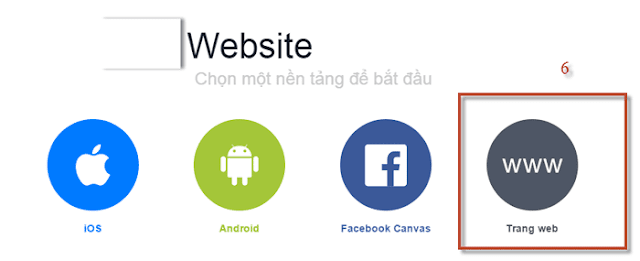
Bước 5: Tiếp theo ta chọn ” Trang Web”.

Bước 6: Bước này là bước ban đầu để lấy code.
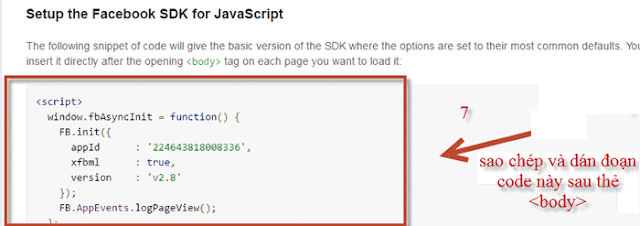
– Các bạn copy dòng code của mình vừa tạo bên dưới

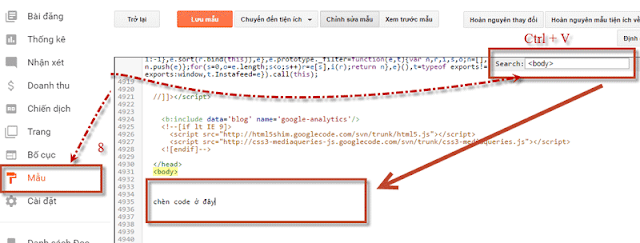
Bước 7: Vào Blog chỉnh sửa HTML và dán dưới thẻ

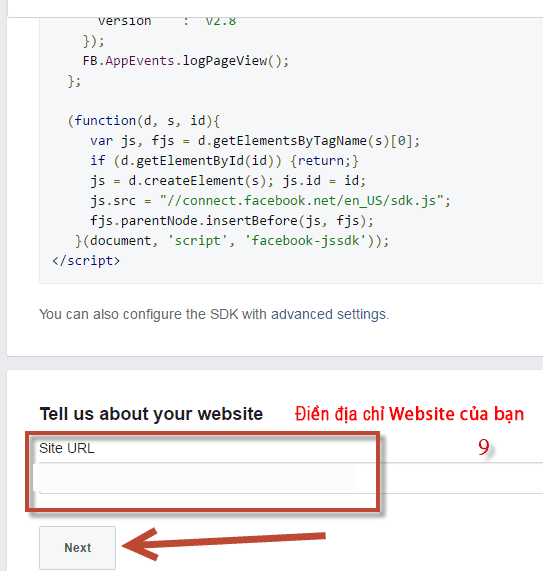
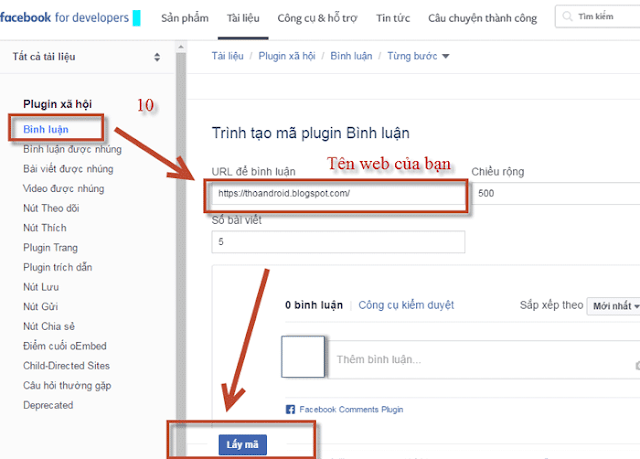
Bước 8: Các bạn thêm địa chỉ Webiste mình nếu muốn. Sau đó thoát ra khỏi trang.

– Sau đó các bạn điền thông tin đầy đủ bên dưới và click chọn “Lấy mã“.

Bước 10: Tiếp theo sao chép mã được tạo

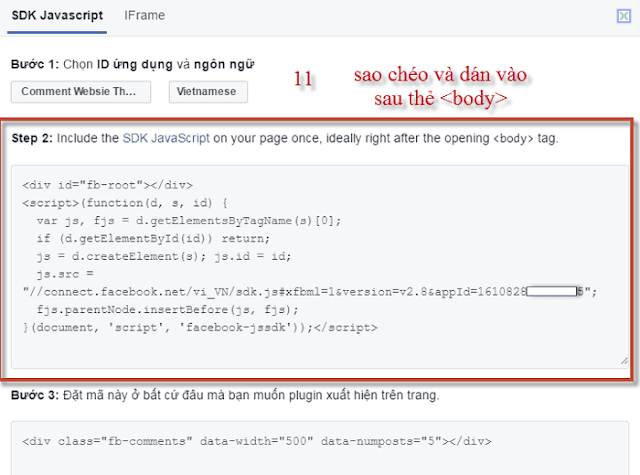
Bước 11: Dán đoạn mã vừa copy vào dưới thẻ <body>
→ví dụ dòng code của tôi là:
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.9&appId=224643818008336";
→khi sửa lại:
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.9&appId=224643818008336";
Bước 12: – Tìm đoạn code sau:
<b:include data='post' name='post'/>
– Dán dòng lệnh dưới đây sau đoạn code vừa tìm:
<b:if cond='data:blog.pageType == "item"'>
<div class='fb-comments' data-num-posts='9' data-width='740px' expr:data-href='data:blog.canonicalUrl'/>
</b:if>
Bước 13: Các bạn chèn code sau vào dưới thẻ <head> để có thể xem được thông báo khi một ai đó bình luận trên bài viết của bạn.
<meta content='ID ứng dụng của bạn' property='fb:app_id'/>
ví dụ:
<meta content='224643818008336' property='fb:app_id'/>
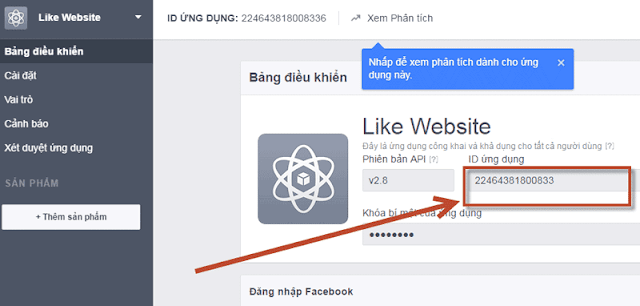
– Xem id ứng dụng của bạn tại trang sau:

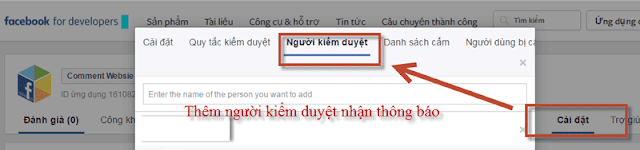
Bước 14: – Các bạn bấm vào đường link này: https://developers.facebook.com/tools/comments/ và thêm người kiểm duyệt để nhận thông báo

Vậy là xong rồi đấy, các bạn bấm lưu lại và thưởng thức thành quả của mình nhé
Nếu bạn muốn hiển thị số đếm lượt bình luận từ Facebook thì các bạn chèn đoạn code sau đây vào bất cứ chỗ nào bạn muốn hiển thị:
<span class='fb-comments-count' expr:data-href='data:blog.canonicalUrl'></span>
hoặc đếm số bình luận post thì chèn đoạn code sau
<span class='fb-comments-count' expr:data-href='data:post.url'></span>
Các bạn cần thay đổi 1 chút xíu nữa thôi để các bình luận ở từng bài viết là riêng biệt
Bước 15: Các bạn hãy copy dòng code sau và dán vào dưới thẻ <body>
<script type='text/javascript'>
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5"></div>';
//]]>
</script>
Bước 16: Các bạn tìm đoạn code sau:
<b:if cond='data:blog.pageType == "item"'>
<div class='fb-comments' data-num-posts='9' data-width='740px' expr:data-href='data:blog.canonicalUrl'/>
</b:if>
Xóa bỏ toàn bộ đoạn code tìm được ở trên và dán dòng code dưới đây vào vị trí bạn muốn hiển thị comment facebook cho blog là được
<script type='text/javascript'>document.write(fbcm);</script>

