Hướng dẫn tạo trang 404 thân thiện cho blogger/blogspot
Nếu bạn đã đọc bài viết các thẻ điều kiện if else trong blogspot rồi thì có thể áp dụng kiến thức ấy và một số kiến thức về html và css để tạo ra trang báo lỗi 404 full tùy biến cho mình.

Tạo trang báo lỗi 404 full width cho blogspot
Trang báo lỗi 404 nếu thân thiện sẻ tạo được cảm dễ chịu cho độc giả khi họ vào một trang nào đó bị lỗi. Với bài viết này chỉ áp dụng thẻ điều kiện với trang 404 và một số kiến thức về html và css.
Code bài này không phải mình viết 100% mà là rip từ một site ở nước ngoài khi mình vô tình vô trang 404 của họ :3
Để tạo trang báo lỗi 404 bạn vào chỉnh sửa HTML và thêm đoạn code dưới đây vào trước thẻ đóng </body>
<b:if cond=’data:blog.pageType == "error_page"’>
<div id=’error-page’>
<div id=’error-404′>
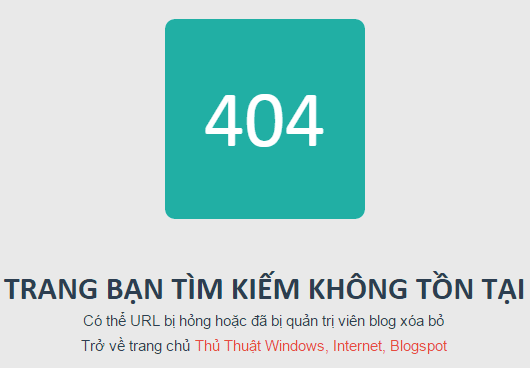
<div class=’box-404′>404</div>
<h1>Trang bạn tìm kiếm không tồn tại</h1>
<p>Có thể URL bị hỏng hoặc đã bị quản trị viên blog xóa bỏ</p>
<p>Trở về trang chủ <a expr:href=’data:blog.homepageUrl’><data:blog.title/></a></p>
</div>
</div>
</b:if>
Tiếp theo bạn thêm css sau vào trước thẻ đóng </style> hoặc
/* Error 404 Rip By Tips24h.net*/
#error-page{background-color:#e9e9e9;position:fixed!important;position:absolute;text-align:center;top:0;right:0;bottom:0;left:0;z-index:99999}#error-404{margin:11% auto}#error-404 .box-404{width:200px;height:200px;background:#21afa4;color:#fff;font-size:80px;line-height:200px;border-radius:10px;margin:0 auto 50px;position:relative}#error-404 .box-404::after{content:"width:0;height:0;bottom:-8px;border-color:#21afa4 transparent transparent;border-style:solid;border-width:9px 9px 0;position:absolute;left:47%}#error-404 h1{text-transform:uppercase}#error-404 p{line-height:1.7em;font-size:15px;font-family:arial}
Nếu hoàn thành xong hãy lưu mẫu và kiểm tra xem đã thành công hay chưa bằng cách truy cập vào đường dẫn tầm bậy trong blog của bạn để kiểm tra.
Hy vọng bài viết hướng dẫn tạo trang 404 đẹp cho blogger/blogspot có ích cho bạn.

