Hướng dẫn cách thêm thẻ hreflang cho website/blogspot
Hôm nay tự dưng vào Google Webmasters Tool thì gặp phải lỗi “Trang web của bạn không có thẻ hreflang” vì thế post bài này để những ai gặp phải lỗi này thì có thể thêm thẻ hreflang hữu ích này vào blogger/blogspot.
Thẻ hreflang thông báo với công cụ tìm kiếm là trang web của bạn sử dụng ngôn ngữ nào đó. Thẻ hreflang giúp các công cụ tìm kiếm có thể nhận biết và xếp hạng trang web của bạn (theo ngôn ngữ trang web) một cách chính xác hơn.
Cách thêm thẻ hreflang cho blogspot
Thẻ hreflang có dạng như sau:
<link href=’http://www.your-site.com/‘ hreflang=’Ngôn ngữ – quốc gia‘ rel=’alternate’/>
Điều chỉnh thẻ trên cho phù hợp với ngôn ngữ site của bạn như sau:
- Ngôn ngữ – quốc gia: Nếu là Ngôn ngữ Việt và quốc gia Việt Nam bạn thay thành vi-vn
Cụ thể
<link href=’http://www.your-site/’ hreflang=’vi-vn‘ rel=’alternate’/>
- http://your-site.com/ thành website của bạn.
Bạn có thể thêm thẻ hreflang vào dưới thẻ mở <head>

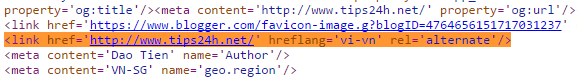
Ví dụ site mình www.tips24h.net mình thêm thẻ hreflang vào như sau:
<link href=’http://www.tips24h.net/’ hreflang=’vi-vn‘ rel=’alternate’/>
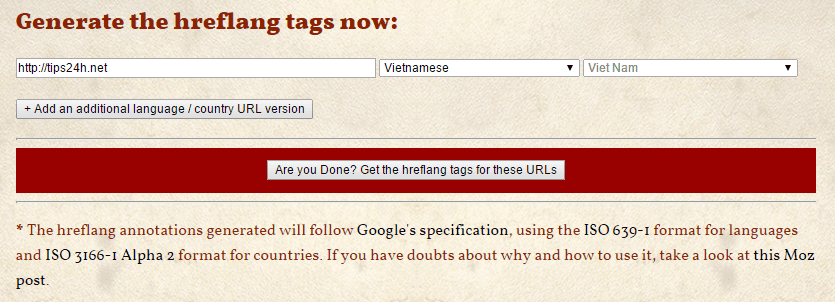
Nếu bạn sử dụng một ngôn ngữ khác thì có thể xác định bằng cách vào trang web hỗ trợ dưới đây: http://www.internationalseomap.com/hreflang-tags-generator/ , điền url trang web của bạn sau đó thêm ngôn ngữ và quốc gia vào form cho phù hợp rồi ấn “Are you done! Get the hreflang tag for these URLs” để tạo thẻ hreflang.

Tất nhiên sau khi tạo mã hreflang xong bạn cũng dán mã đấy vào sau thẻ mở <head>
Kiến thức không có gì là mới mẻ này hy vọng sẻ giúp ích được cho newbie. Thanks for read post!

