Chia sẻ cách SEO blogspot 2018 cực dể và hiệu quả
Nhatthienkt.net – SEO lên top Google thì mình không dám nói ở đây nhưng SEO blogspot SEO blogger để web/blog của bạn ổn định về lượt truy cập cũng như đáp ứng tiêu chuẩn chung của một web/blog có mặt trên trang tìm kiếm Google thì bài viết này sẽ có ích để bạn xem qua.
1. Tổng quát
- 1. Tổng quát
- 2. Tùy chỉnh Robots.txt
- 3. Tối ưu các file .js .css (JavaScript và CSS)
- 4. Tối ưu hình ảnh
- 5. Lách các nhà mạng chặn hiện thị hình ảnh
- 6. Tìm chọn và thiết kế theme blogspot chuẩn responsive
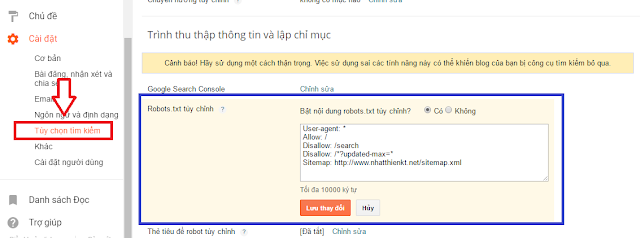
2. Tùy chỉnh Robots.txt

Copy và thay link blog của bạn
User-agent: *
Allow: /
Disallow: /search
Disallow: /*?updated-max=*
Sitemap: http://nhatthienkt.net/sitemap.xml
3. Tối ưu các file .js .css (JavaScript và CSS )
– Hãy đặt tất cả các file .css và font (màu đỏ) theo cấu trúc sau. Đặt nó sau thẻ <head>
<script type='text/javascript'>//<![CDATA[function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }loadCSS("https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");loadCSS("http://fonts.googleapis.com/css?family=Roboto:300,300i,400,400i,500,500i,700,700i");//]]></script>
– Với .js thì chỉ cần thêm như sau:
<script async='async' src='//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'/>
Hoặc
<script async='async' src='https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js' type='text/javascript'/>

