Tạo bảng table responsive với tool cho blogspot
 |
| Tạo bảng ( table) responsive cho blogspot |
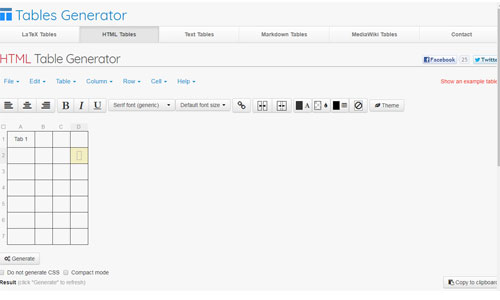
Bước 1: Bạn truy cập vào https://www.tablesgenerator.com/html_tables
Bạn sẽ ra được 1 giao diện tảo bảng như hình bên dưới.

Bước 2: bạn tạo bảng với số lượng cột và dòng mong muốn ở table trên thanh công cụ ( dưới HTML Table Generator)
Ở phần Theme bạn có thể chọn có kiểu theme bạn muốn. sau khi có được bảng với số lượng cột và dòng mong muốn bạn tiến hành bước 3.
Bước 3: Điều text vào các ô trong bảng tương ứng thông tin bạn muốn (bạn chọn font chữ chăn trái phải, giữa in đậm trên thanh công cụ – giống với word)
Bước 4: Copy code đưa vào bài viết.
Bạn kích vào copy to clipboard để chọn code. Xong website ( blogspot) và vào bài viết bạn muốn chèn bảng vào chuyển sang phần HTML tìm đúng vị trí bạn muốn chèn bảng và paste code ngay dưới đoạn đó.
Để cho dễ trên phần viết của bài viết bạn nên tạo 1 đoạn text <!– vi tri chen bảng–> trước khi chuyển qua HTML. Xong khi chèn bảng xong bạn xóa đoạn ghi chú đó đi.
Chúc bạn thành công! Nếu có các thắc mắc vui lòng để lại comment bên dưới bài viết để bên mình giải đáp cho bạn nha. Thân!
.post-body {font-size: 15px}

