Tạo recent comments widget đẹp cho blogspot
Hôm nay mình sẽ hướng dẫn bạn một thủ thuật blogspot mới đó là tạo một recent comments widget đẹp. Bắt đầu thôi nào: [post_ad]
Bước 1: Vào Blogger – Bố cục – Thêm tiện ích mới.
Bước 2: Dán đoạn code sau vào và nhấn Lưu lại.
<style type="text/css" scoped>
ul.allbloggertricks_recent{max-height:287px;overflow:auto;list-style:none;margin:0;padding:0}
.allbloggertricks_recent li{background:none!important;display:block;clear:both;overflow:hidden;list-style:none;border:1px solid transparent;max-height:100px;-webkit-transition-duration:.5s;-moz-transition-duration:.5s;-o-transition-duration:.5s;transition-duration:.5s;-webkit-transition-property:0;-moz-transition-property:0;-o-transition-property:0;transition-property:transform;padding:3px!important}
.allbloggertricks_recent li:hover{border:1px solid #ddd}
.allbloggertricks_recent a{text-decoration:none}
.avatarImage{padding:1px;background:#f2f2f2;-webkit-box-shadow:0 1px 1px #444;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px
#ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden}
.avatarRound{width:30px;height:30px}
.allbloggertricks_recent li span{margin-top:4px;color:#444;display:block;font-size:12px;line-height:1.4}
</style>
<script type="text/javascript">
//<![CDATA[
var
numComments = 20,
showAvatar = true,
avatarSize = 35,
roundAvatar = false,
characters = 40,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
maxfeeds=50,
adminBlog='Star Trường Blog';
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
function hp_d11(s){var o="",ar=new Array(),os="",ic=0;for(i=0;i<s.length;i++){c=s.charCodeAt(i);if(c<128)c=c^2;os+=String.fromCharCode(c);if(os.length>80){ar[ic++]=os;os=""}}o=ar.join("")+os;return o}var numComments=numComments||5,avatarSize=avatarSize||60,characters=characters||40,defaultAvatar=defaultAvatar||"http://www.gravatar.com/avatar/?d=mm",moreLinktext=moreLinktext||" More »",showAvatar=typeof showAvatar==="undefined"?true:showAvatar,showMorelink=typeof showMorelink==="undefined"?false:showMorelink,roundAvatar=typeof roundAvatar==="undefined"?true:roundAvatar,hideCredits=hideCredits||false,maxfeeds=maxfeeds||50,adminBlog=adminBlog||'Kang Asep';function allbloggertricks_recent(allbloggertricks){var commentsHtml;commentsHtml="<ul class="allbloggertricks_recent">";ntotal=0;for(var i=0;i<maxfeeds;i++){var commentlink,authorName,authorAvatar,avatarClass;if(i==allbloggertricks.feed.entry.length){break}if(ntotal>=numComments){break}var entry=allbloggertricks.feed.entry[i];for(var l=0;l<entry.link.length;l++){if(entry.link[l].rel=="alternate"){commentlink=entry.link[l].href}}for(var a=0;a<entry.author.length;a++){authorName=entry.author[a].name.$t;authorAvatar=entry.author[a].gd$image.src}if(authorName!=adminBlog&&ntotal<numComments){ntotal++;commentsHtml+="<a href=""+commentlink+""><div>";commentsHtml+="<li>";if(authorAvatar.indexOf("/s1600/")!=-1){authorAvatar=authorAvatar.replace("/s1600/","/s"+avatarSize+"-c/")}else if(authorAvatar.indexOf("/s220/")!=-1){authorAvatar=authorAvatar.replace("/s220/","/s"+avatarSize+"-c/")}else if(authorAvatar.indexOf("/s512-c/")!=-1&&authorAvatar.indexOf("http:")!=0){authorAvatar="http:"+authorAvatar.replace("/s512-c/","/s"+avatarSize+"-c/")}else if(authorAvatar.indexOf("blogblog.com/img/blank.gif")!=-1){if(defaultAvatar.indexOf("gravatar.com")!=-1){authorAvatar=defaultAvatar+"&s="+avatarSize}else{authorAvatar=defaultAvatar}}else{authorAvatar=authorAvatar}if(showAvatar==true){if(roundAvatar==true){avatarClass="avatarRound"}else{avatarClass=""}commentsHtml+="<div class="avatarImage "+avatarClass+""><img class=""+avatarClass+"" src=""+authorAvatar+"" alt=""+authorName+"" width=""+avatarSize+"" height=""+avatarSize+""/></div>"}commentsHtml+="<b>"+authorName+"</b>";var commHTML=entry.content.$t;var commBody=commHTML.replace(/(<([^>]+)>)/gi,"");if(commBody!=""&&commBody.length>characters){commBody=commBody.substring(0,characters);commBody+="…";if(showMorelink==true){commBody+=""+moreLinktext+""}}else{commBody=commBody}commentsHtml+="<span>"+commBody+"</span>";commentsHtml+="</li></div></a>"}}commentsHtml+="</ul>";var hideCSS="";if(hideCredits==true){hideCSS="display:none;"}commentsHtml+="<span style="font-size:8px;display:block;text-align:right;"+hideCSS+"">dimodifikasi oleh <a href="http://afandi.ok-rek.com" target="_blank">...</a><br>dari: way2blogging</span>";document.write(commentsHtml)}
//]]>
</script>
<!--Recent comment star truong blog-->
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=allbloggertricks_recent&&max-results=50">
</script>
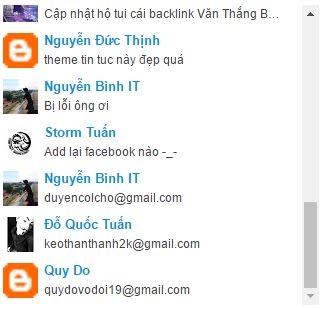
Và đây là kết quả 😀

Đọc thêm »