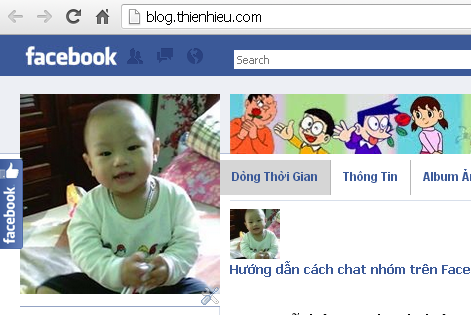
Cách tạo box Like facebook ẩn hiện bên trái Website, Blogspot

Cách làm: Các bạn chỉ cần copy đoạn code bên dưới và dán vào Mẫu, hoặc trong một widget bất kỳ trong Bố cục (Đối với blog).
<style>
#facebook_div{
width:300px;
height: 271px;
overflow: hidden;}
#facebook_left{
z-index: 100;
border: 5px solid #3B5998;
background-color: #fff;
width: 300px;
height: 271px;
position: fixed;
left: -308px;
border-radius:5px 5px 5px 5px;
}
#facebook_left img {position: absolute;top: 5px;left: 300px;}
#facebook_left div .fb-like-box {border:0px solid #3c95d9;overflow: hidden;position: static;height: 310px;right:-2px;top:-3px;}
</style>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
<script type="text/javascript">
var vnd = jQuery.noConflict();
</script>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script>
vnd(document).ready(function () {
vnd("#facebook_left").hover(function () {
vnd(this).stop(true, false).animate({ left: 0 }, 500);
},
function () {
vnd("#facebook_left").stop(true, false).animate({ left: -308 }, 500);
});
});
</script>
<div id="facebook_left" style="top: 18%;">
................
<div id="facebook_div">
<img
src="https://4.bp.blogspot.com/-1_Lun-C1XHg/WKsfJ-AU9II/AAAAAAAABsc/J68beYslrnsDMqF01u5LBv5bghL_vYVXgCLcB/s1600/box-like-facebook-ketoanthanhtu.png"
alt="facebook like" />
<div class="fb-like-box" data-href="https://www.facebook.com/Ketoanthanhtu" data-width="350″ data-height="400″ data-show-faces="true" data-stream="false" data-header="true"></div>
Lưu ý:
– Các bạn nên down đoạn js: //ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js về và up lên host của các bạn đề phòng link die.
+ Trường hợp đoạn js bị die, bạn có thể thay những dấu ……….. trong đoạn code bằng đoạn mã sau:
+ Trường hợp blog bạn đang chạy 1 đoạn js khác, khi có thêm đoạn js này nữa, thì 1 trong 2 đoạn js này sẽ không chạy, để khắc phục tình trạng này, bạn thay toàn bộ đoạn js trên bằng “#” bạn nhá!
– Tương tự với link ảnh Facebook bạn cũng thay bằng link ảnh face của mình để tránh tình trạng die link:
– Cuối cùng bạn thay link FanPage Facebook của bạn vào dòng màu đỏ:
https://www.facebook.com/ketoanthanhtu
– Đặc biệt nếu bạn muốn chuyển like box sang phải thì bạn chỉnh sửa thông số ở CSS:
(#facebook_left), position: fixed: left: -308px)
Một số ứng dụng fan face khác
Chúc các bạn thành công!