Cách ẩn tiện ích HTML trong Blogspot
Blogger có cung cấp sẳn cho các bạn một số tiện ích để các bạn có thể gắn vào Blog như: Trang tìm kiếm, Người theo dõi, thống kê Blog, nhãn, trang…Trong số đó tiện ích HTML/Javacript có thể xem là tiện ích hữu dụng nhất, tiện ích HTML/Javacript dùng để chứa các mã HTML khác để tạo nên những Widget hữu dụng như: tạo đồng hồ, xem báo, lịch…với các code HTML tương ứng.
Với thủ thuật nhỏ dưới đây, các bạn có thể “hô biến” tiện ích này “biến mất” và cho nó “xuất hiện” ở một số trang trong Blog mà bạn muốn.
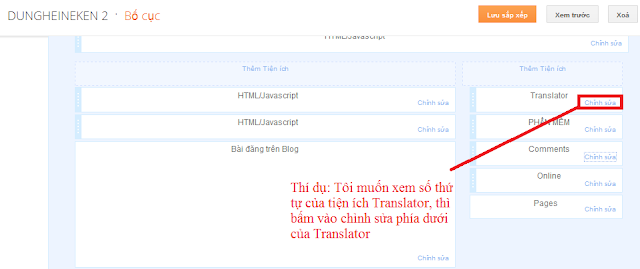
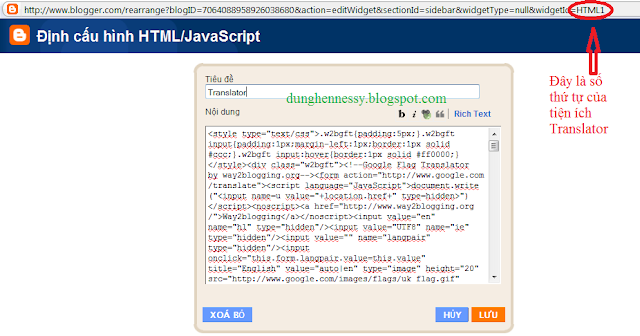
Đầu tiên, bạn cần phải xác định số thứ tự (ID) của HTML/Javacrip mà mình muốn làm thủ thuật. Cách xác định như sau: Bạn đăng nhập vào blog > chọn thiết kế và bấm vào chỉnh sửa phía dưới của HTML/Javacript nào mà mình muốn để xem số thứ tự của HTML/Javacript đó. (Rê chuột vào ảnh để xem ảnh với kích thước lớn hơn).

Thường thì số thứ tự sẽ nằm cuối cùng ở địa chỉ HTML/Javacript.

Khi đã xác định được số thứ tự của tiện ích HTML/Javacript rồi, bạn đóng nó lại và bấm vào Chỉnh sửa HTML phía trên rồi dùng cặp phím Ctrl+F để mở hộp tìm kiếm và gõ vào dòng lệnh </head> và copy các đoạn code tương ứng phía dưới dán trên dòng lệnh </head>.
* Ẩn HTML ở các trang bài viết:
<style type=’text/css’>
<b:if cond=’data:blog.pageType == “item”‘>
#HTML1 {display:none;}
</b:if>
</style>
<b:if cond=’data:blog.pageType == “item”‘>
#HTML1 {display:none;}
</b:if>
</style>
* Ẩn HTML ở trang chủ:
<style type=’text/css’>
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
#HTML1 {display:none;}
</b:if>
</style>
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
#HTML1 {display:none;}
</b:if>
</style>
* Ẩn HTML ở các trang hay nhãn:
<style type=’text/css’>
<b:if cond=’data:blog.url == “địa chỉ trang hoặc nhãn“‘>
#HTML1 {display:none;}
</b:if>
</style>.
Bạn thay thế các chữ màu đỏ cho thích hợp với yêu cầu của bạn và bấm Lưu mẫu. Bây giờ bạn trở lại Blog để xem “thành quả” nha
Lưu ý: nếu muốn ẩn nhiều HTML thì bạn chỉ cần thêm các số thứ tự HTML vào phía dưới là xong. Ví dụ như: tôi muốn ẩn 3 HTML ở trang chủ thì thêm như sau:
<style type=’text/css’>
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
#HTML1 {display:none;}
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
#HTML1 {display:none;}
#HTML12 {display:none;}
#HTML5{display:none;}
</b:if>
</style>
Chúc bạn thành công
</b:if>
</style>
Chúc bạn thành công

