Cách tìm ID class trùng lặp và các lỗi CSS
Các lỗi trong CSS bạn có thể check bằng công cụ css-validator nó sẻ hiển thị chi tiết các lỗi và warnings dựa theo chuẩn W3C.

Cách tìm ID class trùng lặp và không sử dụng
Fix lỗi HTML5 mình đã có một bài viết chia sẻ kinh nghiệm các bạn có thể tìm trên blog, còn về validator css thì và dọn dẹp, tối ưu CSS không sử dụng giúp website nhẹ nhàng hơn với các mã trùng lặp, các thuộc tính cũ không cần thiết, thiết đặt lỗi thì có thể sử dụng một số công cụ dưới đây.
Công cụ tôi ưa thích nhất đó là testmycss.com bạn truy cập vào trang và dán link css vào form và enter để nó kiểu tra và thông báo các vấn đề gặp phải cho bạn biết.
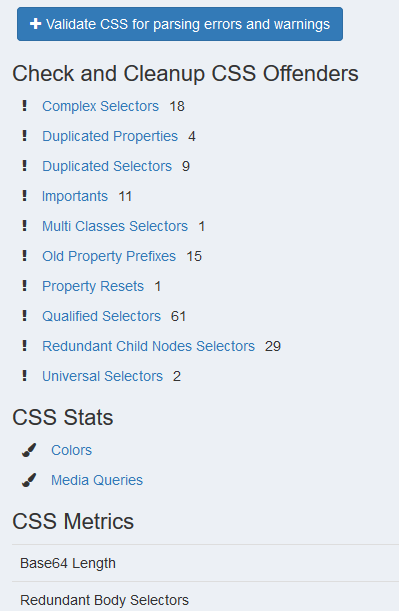
Danh mục check của site
- Complex Selectors
- Duplicated Properties
- Duplicated Selectors
- Importants
- Multi Classes Selectors
- Old Property Prefixes
- Property Resets
- Qualified Selectors
- Redundant Child Nodes Selectors
- Universal Selectors

Bạn click vào từng thông báo để xem các id trùng lặp, các thuộc tính trùng lặp, importants css….sau đó dựa vào đó và fix hết các vấn đề gặp phải.
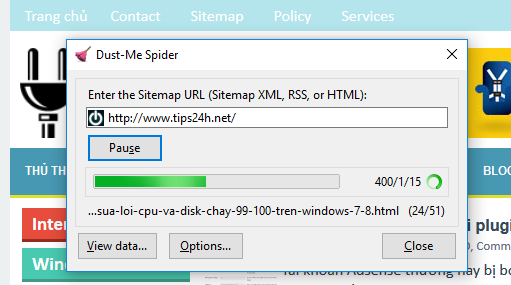
Một công cụ cũng khá hữu ích khác đó là Dust-Me Selectors là 1 add-on trên firefox. Sau khi cài đặt xong bạn click chuột phải vào website bạn muốn check các css không được sử dụng và chọn Spider this page… Tiếp đó ấn Start để công cụ tìm các css mà không sử dụng trên trang (Bạn bên quét ở ít nhất 2 trang nhé – ví dụ quét ở trang chủ và trang bài viết).

Sau khi nó quét xong sẻ hiển thị kết quả ở 3 tab: Unused Selector, Used Selector và Spider Log
Ngoài ra bạn có thể sử dụng công cụ trong trình duyệt Chrome. Mở Properties > Tools > Developer Tools (hoặc nhấn SHIFT + CTRL + I)
Mình thường fix lỗi ở công cụ w3c và testmycss.com là ổn nhất còn 2 công cụ dưới lâu lâu mới sử dụng. Bạn có thể lựa chọn công cụ phù hợp với mình!

