Chèn Banner hình ảnh cho blogger
(Thêm Banner hình ảnh cho blogger)
– Banner là một thành phần rất quan trọng đối với 1 Website, Blog, ứng dụng Web… Banner thể hiện được mục tiêu và hướng đi của trang Web và nó thu hút, lôi cuốn sự chú ý của người xem. Khi người xem truy cập vào 1 địa chỉ Web nào đó, 2 thành phần mà người xem thường quan tâm đầu tiên đó là Logo và Banner.
1. SỬ DỤNG CSS
– B1: Đăng nhập vào blogger,
– B2: Chọn Trình bày > Mẫu > Chỉnh sửa HTML
– B3: Các bạn kiếm dòng dưới đây
Đoạn mã 1:
width:940px;
margin:0 auto 10px;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;}
– B4: Thêm đường dẫn ảnh Banner
Thêm dòng này
vào sau dòng
Như vậy đoạn mã 1 của bạn sẽ là:
width:940px;
margin:0 auto 10px;
background-image:url(‘địa chỉ’);
-moz-border-radius: 15px;
-webkit-border-radius: 15px;}
Trong đó địa chỉ bạn điền đường dẫn đầy đủ của banner. VD bạn có 1 banner tại địa chỉ: http://1.bp.blogspot.com/-oHe-C9BE524/UorCTf6r-HI/AAAAAAAAAww/JdaQxtxRFuM/s1600/Banner_CustomSoftware.png thì đoạn mã sẽ là:
width:940px;
margin:0 auto 10px;
background-image:url(‘http://1.bp.blogspot.com/-oHe-C9BE524/UorCTf6r-HI/AAAAAAAAAww/JdaQxtxRFuM/s1600/Banner_CustomSoftware.png’);
-moz-border-radius: 15px;
-webkit-border-radius: 15px;}
– B5: Lưu lại các thay đổi.
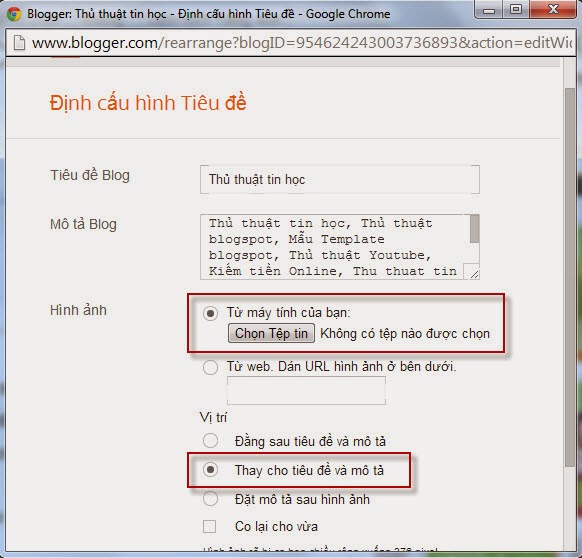
2. SỬ DỤNG GIAO DIỆN QUẢN TRỊ ADMIN