Code cố định Widget (Sticky widget) khi cuộn trang cho Blogspot
Sticky Widget cố định cho Blog là widget sẽ chạy theo màn hình khi cuộn trang xuống hoặc cuộn trang lên.

Với cách cố định Widget này sẽ giúp người truy cập nhanh vào các menu, hoặc bạn cần làm nổi bật một nội dung widget nào đó. Đặc biệt nó rất hay được dùng cho các trang cần cố định banner quảng cáo.
Để thực hiện Code cố định Widget (Sticky widget) khi cuộn trang cho Blogspot các bạn chỉ việc copy toàn bộ đoạn code phía dưới đây và chèn vào trước thẻ </body> trong template blogspot của các bạn.
<style>
.GICO_sticking {background:#f2f2f2 !important; position:fixed !important; top:0; z-index:9999; box-shadow:0px 10px 4px -5px rgba(0,0,0,0.3); margin-top: 0; position:relative9 !important;}
</style>
<script>
//<![CDATA[
StickyWidget("ID Widget"); // enter your widget ID here
function StickyWidget(elem) {
var GCVN_sticky = document.getElementById(elem);
var scrollee = document.createElement("div");
GCVN_sticky.parentNode.insertBefore(scrollee, GCVN_sticky);
var width = GCVN_sticky.offsetWidth;
var iniClass = GCVN_sticky.className + ' GCVN_sticky';
window.addEventListener('scroll', GICO_sticking, false);
function GICO_sticking() {
var rect = scrollee.getBoundingClientRect();
if (rect.top < 0) {
GCVN_sticky.className = iniClass + ' GICO_sticking';
GCVN_sticky.style.width = width + "px";
} else {
GCVN_sticky.className = iniClass;
}
}
}
//]]>
</script>
Chú ý: Bạn thay ID Widget thành ID Widget mà bạn muốn cố định.
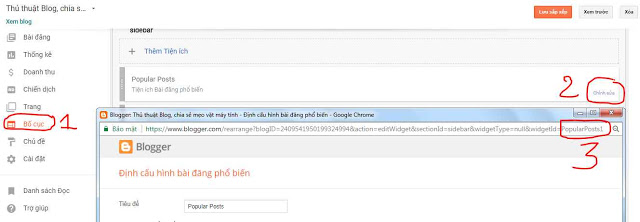
Để xem ID Widget các bạn vào Bố cục > Chỉnh sửa (Bạn bấm vào hình dưới đây để nhìn cho rõ nhé)

Chúc các bạn thành công !

