Code Tạo Bài Viết Liên Quan Cho Blogspot Gọn nhẹ
Cách làm thì có rất nhiều cách nhưng mình khuyên các bạn chỉ nên lựa chọn cách nào đơn giản gọn nhẹ thôi, màu mè quá sẽ làm blog của các bạn load chậm, thậm chí còn bị xung đột với các dòng code khác dẫn đến blog của bạn không chạy. Giống như blogspot của mình, mình đã chọn cách 1 đơn giản, gọn nhẹ mà nhìn vẫn rất chuyên nghiệp.
Các bạn lưu ý: Dù cách hướng dẫn thêm bài viết liên quan nào đi nữa thì code đều có 3 đoạn
– Đoạn 1: Code Javascript
– Đoạn 2: Code CSS
– Đoạn 3: Code HTML
Các bạn cùng lướt qua các cách dưới đây và chọn đoạn code thêm bài liên quan cho Blogspot của các bạn nhé.
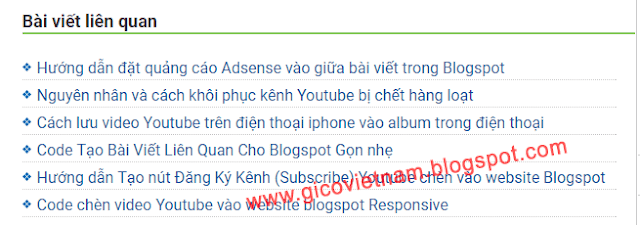
Cách 1: Tạo bài viết liên quan cho Blog Gọn nhẹ nhất

Bước 1: Các bạn thêm đoạn code Javascript dưới đây vào Blog
<b:if cond="data:blog.pageType == "item"">
<script type="text/javascript">
//<![CDATA[
var titles=new Array();var titlesNum=0;var urls=new Array();var time=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;time[titlesNum]=d.published.$t;titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);var c=new Array(0);e=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=time[a]}}titles=c;urls=b;time=e}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);time.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;document.write("<ul>");if(titles.length==0){document.write("
<li>Không có bài viết liên quan</li>
")}else{while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}document.write('
<li><a href="'+urls[c]+'" title="'+titles[c]+'">'+titles[c]+"</a></li>
");if(c<titles.length-1){c++}else{c=0}b++}}document.write("</ul>
");urls.splice(0,urls.length);titles.splice(0,titles.length)};
//]]>
</script>
</b:if>
Các bạn hãy vào phần chỉnh sửa HTML và copy đoạn code ở trên dán vào trước thẻ </head>
Bước 2: Copy đoạn code CSS bên dưới dán vào phía trên dòng code </style>
#related-posts h4 {border-bottom:2px solid #83C75D; font-size:18px;}
#related-posts ul {border: medium none;padding: 0;font-size: 16px;}
#related-posts ul li {border-bottom:1px dotted #cccccc;margin-bottom:5px;background:url(https://lh3.googleusercontent.com/-Q81TEs60CRU/WU3jT2WMPyI/AAAAAAAAAtI/SvzrLUozqoo9OD4nAIlUb-zarQGQvhHGQCLcBGAs/h120/gicovietnam-blogspot-com.png) 0 5px no-repeat;padding-left:15px}
Bước 3: Copy đoạn code HTML bên dưới dán vào phía sau dòng code <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<h4>Bài viết liên quan</h4>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=10;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</div>
</b:if>
Các bạn thay đổi giá trị maxresults=10 cho phù hợp với blog. maxresults=10 là số lượng bài viết liên quan được hiển thị.
Có thể trong Template của bạn sẽ có nhiều thẻ <data:post .body=””> nên bạn hãy thử từng cái một nhé, thử đến khi nào hiển thị đúng vị trí thì thôi.
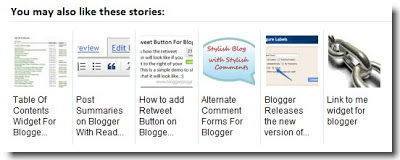
Cách 2: Related Posts Widget for Blogger with Thumbnails

Bước 1: Vào Chủ đề > Chỉnh sửa HTML Chèn đoạn code bên dưới vào phía trên thẻ đóng </head>
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{color:black;}
#related-posts a:hover{color:black;}
#related-posts a:hover {background-color:#d4eaf2;}
</style>
<script type='text/javascript'>
var defaultnoimage="https://dl.dropboxusercontent.com/s/dbx17abibjnsjz6/noimage.png";
var maxresults=5;
var splittercolor="#d4eaf2";
var relatedpoststitle="Related Posts";
</script>
<script type='text/javascript' src='https://dl.dropboxusercontent.com/s/t455sb1290tmgh6/related_posts_with_thumbnails_min.js' />
</b:if>
Bước 2: Tìm trong Template của bạn đoạn code tương tự như bên dưới:
<div class='post-footer-line post-footer-line-1'>
hoặc
<div class='post-footer-line post-footer-line-2'>
và ngay lập tức bên dưới nó chèn đoạn code sau:
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script type='text/javascript' expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' />
</b:loop>
<script type='text/javascript'>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div>
<div style='clear:both'/>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'><b:if cond='data:post.isFirstPost'>
<a href='https://gicovietnam.blogspot.com/2017/06/code-tao-bai-viet-lien-quan-cho-blogsot.html'>
<img style="border: 0" alt="Related Posts Widget For Blogger with Thumbnails" src="http://image.bloggerplugins.org/blogger-widgets.png"/></a>
<a href='https://gicovietnam.blogspot.com'>
<img style="border: 0" alt="Kiến thức – Thủ thuật – Giải pháp công nghệ" src="http://image.bloggerplugins.org/blogger-templates.png"/></a>
</b:if></b:if>
Bước 3: Thay thế đoạn code màu đỏ theo ý bạn và Save Template.
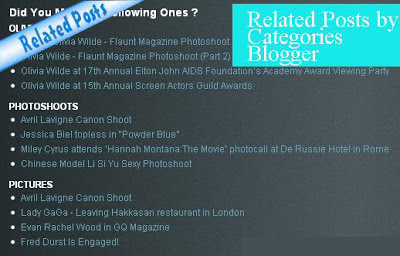
Cách 3: Related Posts by Categories

Bước 1: Vào Chủ đề > Chỉnh sửa HTML Tìm trong Template của bạn đoạn code sau
<data:post.body/>
và ngay sau nó chèn đoạn code bên dưới:
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Related Posts by Categories</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 10;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
Bước 3: Thay đổi code màu đỏ theo ý bạn, trong đó:
maxNumberOfPostsPerLabel: số bài viết tối đa được hiển thị theo mỗi Label
maxNumberOfLabels: số Label được hiển thị
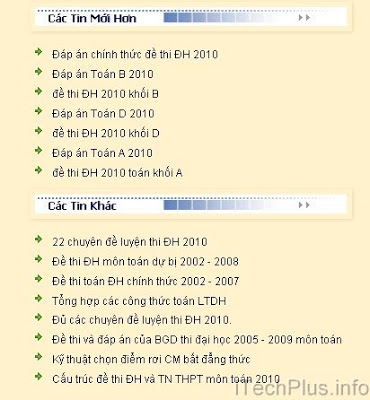
Cách 4: Related Posts v2.0 by Anhvo

<div class='post-footer-line post-footer-line-1'>
hoặc
<div class='post-footer-line post-footer-line-2'>
hoặc
<div class='post-footer-line post-footer-line-3'>
và chèn bên dưới nó đoạn code này:
<b:if cond='data:blog.pageType == "item"'>
<div id='post-labels-for-related' style='display:none'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<data:label.name/>
<b:if cond='data:label.isLast != "true"'>
</b:if>
</b:loop>
</b:if>
</div>
<div id='post-timestamp-for-related' style='display:none'>
<data:post.timestampISO8601/>
</div>
<style type='text/css'>
#related-posts-block {margin:10px 5px 0 -20px;font-size:12px;color:#999999;text-transform:none;}
#related-posts-block #related-posts-loading-text{font-size:18px;color:#FF0033;text-align:center;}
#related-posts-block #related-newest-href {margin:10px 5px;}
#related-posts-block #related-newest-href ul{list-style-image:url(https://lh4.googleusercontent.com/_PAuO_he0N0k/TYQYg4JsTdI/AAAAAAAAEu4/qKWg2IDbuxo/arrow.gif);}
#related-posts-block #related-newest-href #related-newest-title {font-size:16px;margin:10px 5px}
#related-posts-block #related-newest-href a{font-size:12px;font-family:Arial, Helvetica, sans-serif;color:#000000;}
#related-posts-block #related-older-href {margin:10px 5px;}
#related-posts-block #related-older-href ul{list-style-image:url(https://lh4.googleusercontent.com/_PAuO_he0N0k/TYQYg4JsTdI/AAAAAAAAEu4/qKWg2IDbuxo/arrow.gif);}
#related-posts-block #related-older-href #related-older-title {font-size:16px;margin:10px 5px}
#related-posts-block #related-older-href a{font-size:12px;font-family:Arial, Helvetica, sans-serif;color:#000000;}
</style>
<div id='related-posts-block'>
<div id='related-posts-loading-text'>Loading related posts... <img align='absmiddle' src='https://lh5.googleusercontent.com/_PAuO_he0N0k/TYQYgqqO3gI/AAAAAAAAEu0/mhdfPX_a784/25.gif'/></div>
<div id='related-newest-href'><div id='related-newest-title'/></div>
<div id='related-older-href'><div id='related-older-title'/></div>
</div>
</b:if>
Bước 2: Chèn đoạn code bên dưới trước thẻ đóng </body>
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
var showdate = false;
var max_post = 12;
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
function format(ptime){
return ptime.substr(0,19);
}
function formatdate(d){
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var m = parseInt(d.substring(5,7),10);
for(var j=0; j<month.length;j++){
if(m==month[j]){
m = month2[j]; break;
}
}
return d.substring(8,10) + "-" + m + "-" + d.substring(0,4);
}
function getRelatedNewestLinks(json){
var entry = json.feed.entry;
if(entry){
for(var k=0;k<entry.length;k++){
var li = document.createElement("li");
if(showdate){
li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>" + '- <i>' + formatdate(entry[k].published.$t) +'</i>';
}
else {li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>";}
if(!checkRelaxLinks("related-newest-href",entry[k].link[4].href)){
document.getElementById("related-newest-href-ul1").appendChild(li);
document.getElementById("related-newest-title").innerHTML = "<img src='https://lh4.googleusercontent.com/_PAuO_he0N0k/TYQYgvMFFLI/AAAAAAAAEuw/I2qzJMD2tHA/1.jpg' width='347' height='21'>"
}
}
} else {document.getElementById("related-older-title").innerHTML = "Không có bài nào mới hơn cùng chủ đề";}
}
function getRelatedOlderLinks(json){
var entry = json.feed.entry;
if(entry){
for(var k=0;k<entry.length;k++){
var li = document.createElement("li");
if(showdate){
li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>" + ' - <i>' + formatdate(entry[k].published.$t) + '</i>';
}
else {li.innerHTML = "<a href='"+entry[k].link[4].href+"'>"+entry[k].title.$t+"</a>";}
if(!checkRelaxLinks("related-older-href",entry[k].link[4].href)){
document.getElementById("related-older-href-ul2").appendChild(li);
document.getElementById("related-older-title").innerHTML = "<img src='https://lh5.googleusercontent.com/_PAuO_he0N0k/TYQYgkneo2I/AAAAAAAAEus/ji_rqUm2S7E/2-1.jpg' width='347' height='21'>"
}
}
} else {document.getElementById("related-older-title").innerHTML = "Không có bài nào cũ hơn cùng chủ đề";}
document.getElementById("related-posts-loading-text").style.display = "none";
}
function createRelatedJson(min_or_max,cRJ_label,fcn_callback,cRJ_max){
var script = document.createElement("script");
script.src = "/feeds/posts/summary/-/"+escape(cRJ_label)+"?orderby=published&max-results="+cRJ_max+"&published-"+min_or_max+"="+escape(format(document.getElementById("post-timestamp-for-related").innerHTML))+"&alt=json-in-script&callback="+fcn_callback;
script.type = "text/javascript";
document.getElementsByTagName("head")[0].appendChild(script);
}
function checkRelaxLinks(cid,clink){
var check = false;
var u = document.getElementById(cid);
var a = u.getElementsByTagName("a");
for(var i=0;i<a.length;i++){
if(a[i].href==clink){
check = true;
break;
}
}
var url = location.href.split(".html")[0]+".html";
if(clink==url) check = true;
return check;
}
function createRP(){
var postLabel = document.getElementById("post-labels-for-related").innerHTML.split(',');
var max_ = Math.round(max_post/postLabel.length);
var ul1 = document.createElement('ul');
ul1.id = 'related-newest-href-ul1';
document.getElementById('related-newest-href').appendChild(ul1);
for(var i=0; i<postLabel.length;i++){
createRelatedJson("min",postLabel[i],"getRelatedNewestLinks",max_);
}
var ul2 = document.createElement('ul');
ul2.id = 'related-older-href-ul2';
document.getElementById('related-older-href').appendChild(ul2);
for(var j=0; j<postLabel.length;j++){
createRelatedJson("max",postLabel[j],"getRelatedOlderLinks",max_);
}
}
createRP();
//]]>
</script>
</b:if>
Trong đoạn code trên:
var showdate = false; nếu muốn hiện thị ngày đăng thì thay false thành true
var max_post = 12; số bài viết tối đa hiển thị là 12 bài.

