Hiển thị Fanpage của Facebook trước web/blog
Bạn chắc hẳn có rất nhiều bạn bè trên facebook và thường xuyên chia sẻ cảm xúc, cũng như nhưng bài viết của bạn lên wall để mọi người ghé qua biết bạn đang làm gì. Và đối với một web cá nhân thì việc được mọi người quan tâm và like nhiều có hiệu ứng rất tốt cho việc phát triển trang; đồng thời bài viết của bạn thông qua sự chia sẻ của mọi người cũng được nhiều người quan tâm .
Cách tốt nhất để tăng like và tạo sự chia sẻ bài viết nhanh nhất chính là tạo các fanpage facebook ngày giữa màn hình. Bài viết sau dựa trên hướng dẫn từ NamkhaBlog.
Các bạn có thể xem Demo
Các bạn có thể xem Demo
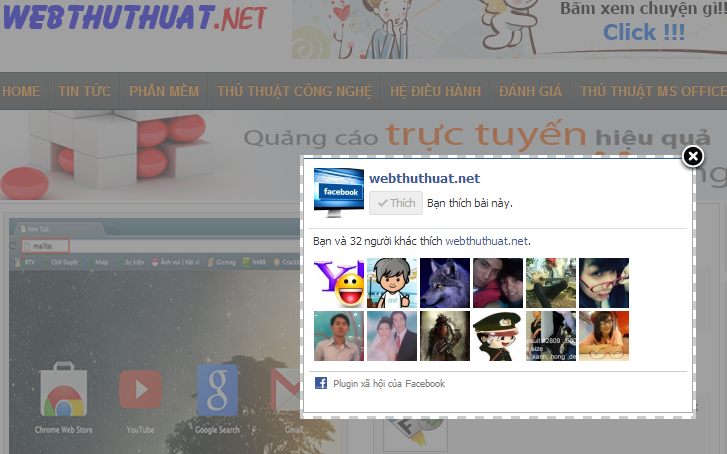
Demo for Post
Ảnh minh họa:

» Bắt đầu thủ thuật
1. Đăng nhập (login) vào tài khoản Blogger
2. Vào phần Template (Mẫu)
3. Chọn chỉnh sửa HTML (Edit HTML) >> Chọn Tiếp tục
1. Đăng nhập (login) vào tài khoản Blogger
2. Vào phần Template (Mẫu)
3. Chọn chỉnh sửa HTML (Edit HTML) >> Chọn Tiếp tục
4. Chèn tiếp code CSS bên dưới vào trước thẻ ]]></b:skin>
#fancybox-loading {
position: fixed;
top: 50%;
left: 50%;
width: 40px;
height: 40px;
margin-top: -20px;
margin-left: -20px;
cursor: pointer;
overflow: hidden;
z-index: 110004;
display: none;
}
#fancybox-loading div {
position: absolute;
top: 0;
left: 0;
width: 40px;
height: 480px;
background-image: url('http://1.bp.blogspot.com/-R1Hs5HHkyUM/UJDjiQvtQuI/AAAAAAAAAHU/img-Od_S0yU/s1600/fancybox-namkna-blogspot-com.png');
}
#fancybox-overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
z-index: 110000;
display: none;
}
#fancybox-tmp {
padding: 0;
margin: 0;
border: 0;
overflow: auto;
display: none;
}
#fancybox-wrap {
position: absolute;
top: 0;
left: 0;
padding: 20px;
z-index: 110001;
outline: none;
display: none;
}
#fancybox-outer {
position: relative;
width: 100%;
height: 100%;
background: #fff;
border: 3px dashed #ccc;
}
#fancybox-close {
position: absolute;
top: -15px;
right: -15px;
width: 30px;
height: 30px;
background: transparent url('http://1.bp.blogspot.com/-R1Hs5HHkyUM/UJDjiQvtQuI/AAAAAAAAAHU/img-Od_S0yU/s1600/fancybox-namkna-blogspot-com.png') -40px 0px;
cursor: pointer;
z-index: 110003;
display: none;
}
5. Chèn tiếp code bên dưới vào trước thẻ </head>
<script src="http://dl.dropbox.com/u/70549761/jQuery/namkna-blogspot-com/jquery.min.v1.4.1.js" type="text/javascript"></script>
<script src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/launch.js" type="text/javascript"></script>
<script src="http://dl.dropbox.com/u/70549761/File-phu/namkna-blogspot-com/scs.js" type="text/javascript"></script>
<script type="text/javascript">/* <![CDATA[ */
var lb_l_ret = {"fb_id":"100419476795055","display_on_post":"1"," show_once":"15","delay":"4000","display_on_page": "","fancybox":"","display_on_homepage":"","faceboo kheader":"","gaevent":"","eam":"","display_on_arch ive":"","hideonlike":""}; /* ]]> */
</script>
– delay”:”4000″ chính là thời gian hiển thị Fanpage, đơn vị là giây, ở đây 4000 tương ứng là 4 giây.
– Bạn thay id 100419476795055 thành ID trang Fanpage của bạn
Nhấn like để chia sẻ nhé.

