Hướng dẫn cài đặt Customer Chat Facebook livechat Facebook mới nhất

Hướng dẫn cài đặt Customer Chat Facebook livechat Facebook mới nhất
Bước 1: Cái đặt SDK facebook javascript.
Thêm code sau ngay dưới nó –> Lưu lại.
<!-- Load Facebook SDK for JavaScript -->
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js#xfbml=1&version=v2.12&autoLogAppEvents=1';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Thay your-app-id thành ID APP của bạn. Để tạo Id app facebook bạn vào facebook của bạn và truy cấp đường link: https://developers.facebook.com/apps –> thêm ứng dụng mới để tạo.
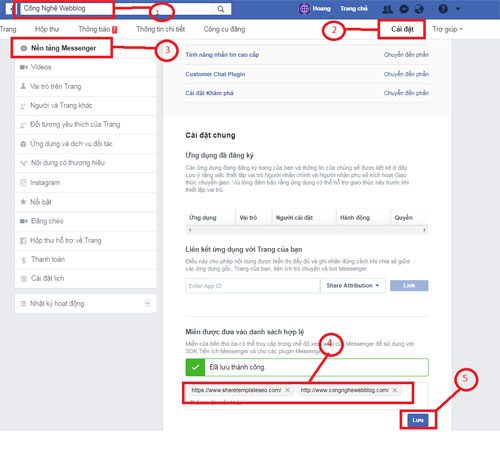
Bước 2: Cài đặt nền tảng messenger trong Fanpage của bạn.
Truy cập vào Fanpage của bạn –> cài đặt –>Nền tảng Messenger –> Miền được đưa vào danh sách hợp lệ các bạn điền link website của bạn vào đó và ấn Lưu lại

Bước 3. Cài đặt custommer chat facebook vào website blogger của các bạn.
Thêm đoạn code bên dưới ngay trên thẻ </body> hoặc <!–<head/>–>
<div attribution='setup_tool' class='fb-customerchat' logged_in_greeting='Chat cùng chúng tôi' logged_out_greeting='Chat cùng chúng tôi' page_id='ID-FANPAGE' theme_color='#29487d'></div>
Thay ID-FANPAGE thành ID Fanpage của bạn. Muốn biết Id Fanpage của bạn bạn chỉ cần vào trang https://findmyfbid.com/ điền link fanpage của bạn vào và ấn Find numeric ID → là bạn có ngày id fanpage của bạn.
Xong đó lưu lại và vào website, bloger của bạn để kiểm tra. Mong răng những chia sẻ của mình sẽ hưu ích cho các bạn. Chúc các bạn một ngày làm việc hiệu quả và nhiều niềm vui.
.post-body {font-size: 15px}

