Hướng dẫn thêm code đếm lượt xem bài viết trong blogger
Chào các bạn, hôm nay mình sẽ hướng dẫn các bạn cách để thêm code đếm lượt xem một bài viết trong blogger.
Thủ thuật này thì cũng có nhiều bài viết trên mạng rồi nhưng hôm nay mình vẫn viết bài viết này để hướng dẫn chi tiết cho các bạn để làm được.

Các bạn có thể xem demo như hình bên dưới

HƯỚNG DẪN CÁCH LÀM



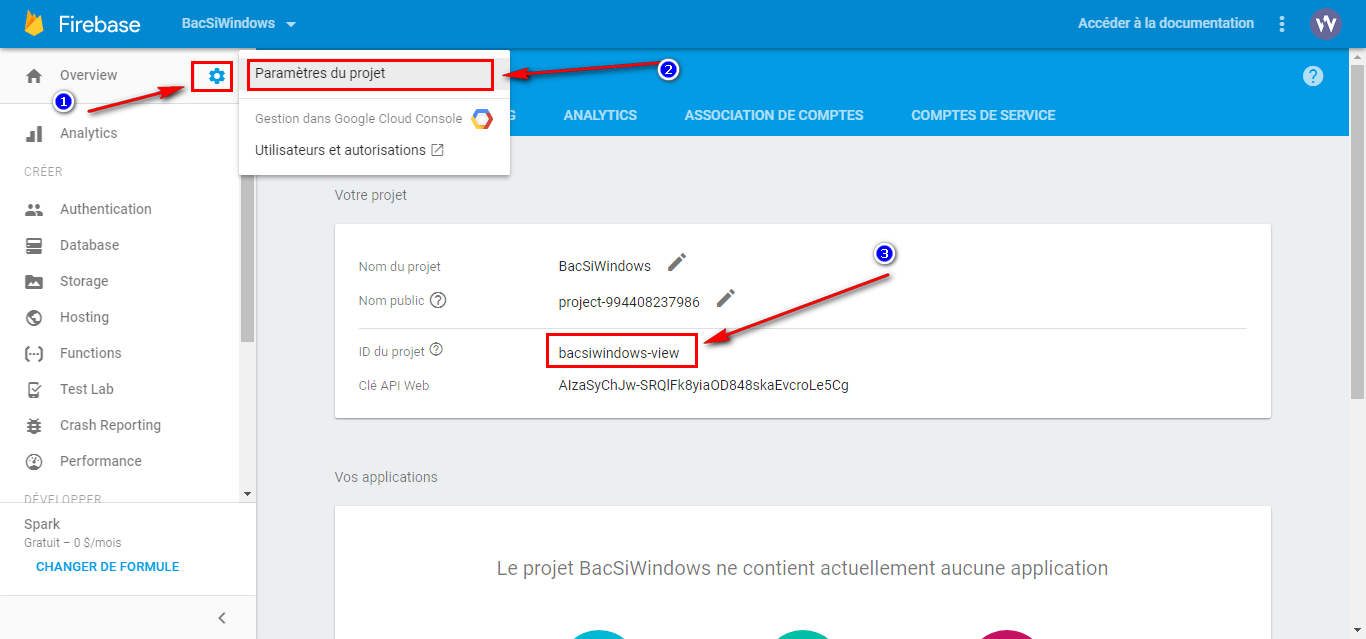
Sau khi đã tạo xong Project bạn click vào Database rồi chọn tab Rules tiếp theo các bạn copy đoạn code sau đây và dán vào bảng rồi nhấn Publier
{
“rules”: {
“.read”: true,
“.write”: true
}
}


<script src=’https://cdn.firebase.com/v0/firebase.js’ type=’text/javascript’/>
<script>
//<![CDATA[
$.each($(‘a[name]’), function(i, e) {
var elem = $(e).parent().find(‘#luotxem’);
var blogStats = new Firebase(“https://ID Project.firebaseio.com/pages/id/” + $(e).attr(‘name’));
blogStats.once(‘value’, function(snapshot) {
var data = snapshot.val();
var isnew = false;
if(data == null) {
data= {};
data.value = 0;
data.url = window.location.href;
data.id = $(e).attr(‘name’);
isnew = true;
}
elem.text(data.value);
data.value++;
if(window.location.pathname!=’/’)
{
if(isnew)
blogStats.set(data);
else
blogStats.child(‘value’).set(data.value);
}
});
});
//]]>
</script>
Tiếp theo các bạn copy đoạn code sau và dán vào nơi bạn muốn hiển thị
<a expr:name=’data:post.id’/> <i class=’fa fa-eye’/> <span id=’luotxem’/>
Nếu blog của bạn chưa có fontawesome thì thêm đoạn code sau bên dưới thẻ <head>
<link href=’//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css’ rel=’stylesheet’/>

