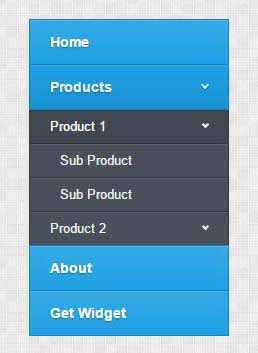
Menu dọc đa cấp cho website/ blogspot chuẩn Mobile
Hướng dẫn tạo menu dọc đa cấp cho blogspot đơn giản. Code này áp dụng cho tất cả các website được viết bởi php, asp, wordpress… Menu dọc đa cấp được tối ưu nhỏ gọn và đầy đủ chức năng chuẩn Mobile.

HƯỚNG DẪN THỰC HIỆN
Bước 1: Bạn đăng nhập Blogspot -> Mẫu -> Nhấn tổ hợp phím Ctrl + F và tìm đến thẻ ]]></b:skin và dán đoạn CSS sau lên trước thẻ đó
#cssmenu-doc,#cssmenu-doc ul,#cssmenu-doc ul li,#cssmenu-doc ul li a{margin:0;padding:0;border:0;list-style:none;line-height:1;display:block;position:relative;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#cssmenu-doc{width:200px;font-family:Helvetica,Arial,sans-serif;color:#fff;margin:70px auto}
#cssmenu-doc ul ul{display:none}
.align-right{float:right}
#cssmenu-doc > ul > li > a{padding:15px 20px;border-left:1px solid #1682ba;border-right:1px solid #1682ba;border-top:1px solid #1682ba;cursor:pointer;z-index:2;font-size:14px;font-weight:700;text-decoration:none;color:#fff;text-shadow:0 1px 1px rgba(0,0,0,0.35);background:#36aae7;background:-webkit-linear-gradient(#36aae7,#1fa0e4);background:-moz-linear-gradient(#36aae7,#1fa0e4);background:-o-linear-gradient(#36aae7,#1fa0e4);background:-ms-linear-gradient(#36aae7,#1fa0e4);background:linear-gradient(#36aae7,#1fa0e4);box-shadow:inset 0 1px 0 rgba(255,255,255,0.15)}
#cssmenu-doc > ul > li > a:hover,#cssmenu-doc > ul > li.active > a,#cssmenu-doc > ul > li.open > a{color:#eee;background:#1fa0e4;background:-webkit-linear-gradient(#1fa0e4,#1992d1);background:-moz-linear-gradient(#1fa0e4,#1992d1);background:-o-linear-gradient(#1fa0e4,#1992d1);background:-ms-linear-gradient(#1fa0e4,#1992d1);background:linear-gradient(#1fa0e4,#1992d1)}
#cssmenu-doc > ul > li.open > a{box-shadow:inset 0 1px 0 rgba(255,255,255,0.15),0 1px 1px rgba(0,0,0,0.15);border-bottom:1px solid #1682ba}
#cssmenu-doc > ul > li:last-child > a,#cssmenu-doc > ul > li.last > a{border-bottom:1px solid #1682ba}
.holder{width:0;height:0;position:absolute;top:0;right:0}
.holder::after,.holder::before{display:block;position:absolute;content:"";width:6px;height:6px;right:20px;z-index:10;-webkit-transform:rotate(-135deg);-moz-transform:rotate(-135deg);-ms-transform:rotate(-135deg);-o-transform:rotate(-135deg);transform:rotate(-135deg)}
.holder::after{top:17px;border-top:2px solid #fff;border-left:2px solid #fff}
#cssmenu-doc > ul > li > a:hover > span::after,#cssmenu-doc > ul > li.active > a > span::after,#cssmenu-doc > ul > li.open > a > span::after{border-color:#eee}
.holder::before{top:18px;border-top:2px solid;border-left:2px solid;border-top-color:inherit;border-left-color:inherit}
#cssmenu-doc ul ul li a{cursor:pointer;border-bottom:1px solid #32373e;border-left:1px solid #32373e;border-right:1px solid #32373e;padding:10px 20px;z-index:1;text-decoration:none;font-size:13px;color:#eee;background:#49505a;box-shadow:inset 0 1px 0 rgba(255,255,255,0.1)}
#cssmenu-doc ul ul li:hover > a,#cssmenu-doc ul ul li.open > a,#cssmenu-doc ul ul li.active > a{background:#424852;color:#fff}
#cssmenu-doc ul ul li:first-child > a{box-shadow:none}
#cssmenu-doc ul ul ul li:first-child > a{box-shadow:inset 0 1px 0 rgba(255,255,255,0.1)}
#cssmenu-doc ul ul ul li a{padding-left:30px}
#cssmenu-doc > ul > li > ul > li:last-child > a,#cssmenu-doc > ul > li > ul > li.last > a{border-bottom:0}
#cssmenu-doc > ul > li > ul > li.open:last-child > a,#cssmenu-doc > ul > li > ul > li.last.open > a{border-bottom:1px solid #32373e}
#cssmenu-doc > ul > li > ul > li.open:last-child > ul > li:last-child > a{border-bottom:0}
#cssmenu-doc ul ul li.has-sub > a::after{display:block;position:absolute;content:"";width:5px;height:5px;right:20px;z-index:10;top:11.5px;border-top:2px solid #eee;border-left:2px solid #eee;-webkit-transform:rotate(-135deg);-moz-transform:rotate(-135deg);-ms-transform:rotate(-135deg);-o-transform:rotate(-135deg);transform:rotate(-135deg)}
#cssmenu-doc ul ul li.active > a::after,#cssmenu-doc ul ul li.open > a::after,#cssmenu-doc ul ul li > a:hover::after{border-color:#fff}
Bước 2: Tiếp tục tìm đến thẻ đóng </body> của blog và dán đoạn Javascript sau lên trên
<script type='text/javascript'>
//<![CDATA[
(function($) {
$(document).ready(function() {
$('#cssmenu-doc li.has-sub>a').on('click', function() {
$(this).removeAttr('href');
var element = $(this).parent('li');
if (element.hasClass('open')) {
element.removeClass('open');
element.find('li').removeClass('open');
element.find('ul').slideUp();
} else {
element.addClass('open');
element.children('ul').slideDown();
element.siblings('li').children('ul').slideUp();
element.siblings('li').removeClass('open');
element.siblings('li').find('li').removeClass('open');
element.siblings('li').find('ul').slideUp();
}
});
$('#cssmenu-doc>ul>li.has-sub>a').append('<span class="holder"></span>');
(function getColor() {
var r, g, b;
var textColor = $('#cssmenu-doc').css('color');
textColor = textColor.slice(4);
r = textColor.slice(0, textColor.indexOf(','));
textColor = textColor.slice(textColor.indexOf(' ') + 1);
g = textColor.slice(0, textColor.indexOf(','));
textColor = textColor.slice(textColor.indexOf(' ') + 1);
b = textColor.slice(0, textColor.indexOf(')'));
var l = rgbToHsl(r, g, b);
if (l > 0.7) {
$('#cssmenu-doc>ul>li>a').css('text-shadow', '0 1px 1px rgba(0, 0, 0, .35)');
$('#cssmenu-doc>ul>li>a>span').css('border-color', 'rgba(0, 0, 0, .35)');
} else {
$('#cssmenu-doc>ul>li>a').css('text-shadow', '0 1px 0 rgba(255, 255, 255, .35)');
$('#cssmenu-doc>ul>li>a>span').css('border-color', 'rgba(255, 255, 255, .35)');
}
})();
function rgbToHsl(r, g, b) {
r /= 255, g /= 255, b /= 255;
var max = Math.max(r, g, b),
min = Math.min(r, g, b);
var h, s, l = (max + min) / 2;
if (max == min) {
h = s = 0;
} else {
var d = max - min;
s = l > 0.5 ? d / (2 - max - min) : d / (max + min);
switch (max) {
case r:
h = (g - b) / d + (g < b ? 6 : 0);
break;
case g:
h = (b - r) / d + 2;
break;
case b:
h = (r - g) / d + 4;
break;
}
h /= 6;
}
return l;
}
});
})(jQuery);
//]]>
</script>
Bước 3: Để menu này hiển thị, thường là bạn để bên thanh Sidebar của website/blog
Cách khác bạn có thể thêm tiện ích HTML mới trong bố cục và dán vào chỗ bạn muốn hiển thị widget này
<div id='cssmenu-doc'>
<ul>
<li><a href='#'><span>Home</span></a>
</li>
<li class='active has-sub'><a href='#'><span>Products</span></a>
<ul>
<li class='has-sub'><a href='#'><span>Product 1</span></a>
<ul>
<li><a href='#'><span>Sub Product</span></a>
</li>
<li class='last'><a href='#'><span>Sub Product</span></a>
</li>
</ul>
</li>
<li class='has-sub'><a href='#'><span>Product 2</span></a>
<ul>
<li><a href='#'><span>Sub Product</span></a>
</li>
<li class='last'><a href='#'><span>Sub Product</span></a>
</li>
</ul>
</li>
</ul>
</li>
<li><a href='#'><span>About</span></a>
</li>
<li class='last'><a href='#'><span>Get Widget</span></a>
</li>
</ul>
</div>
Chỉnh sửa các danh mục hoặc thêm bớt theo cấu trúc sẵn có
Chúc bạn thành công! Nếu thấy bài viết có ích hãy chia sẻ để ủng hộ nhé !

