Sử dụng ảnh trên website đúng cách và tối ưu
Việc sử dụng hình ảnh trên website là điều không thể tránh khỏi được vì nhu cầu chèn ảnh thì ai cũng có, dù bất kể đó là website nào đi chăng nữa. Nhưng có một nhược điểm khi tải hình ảnh lên host là sẽ khá tốn dung lượng và băng thông nếu bạn có một kho ảnh đồ sộ, chưa kể nếu bạn dùng WordPress thì cơ chế tự động sinh ra nhiều tấm ảnh khác nhau của nó sẽ làm bạn tốn thêm dung lượng. Vì vậy nếu bạn đang dùng cách tải ảnh trực tiếp lên host thì hãy tham khảo các kinh nghiệm tối ưu ảnh của mình trong bài này.
Sử dụng định dạng ảnh nào trên website?
Để tận dụng hình ảnh tốt nhất và tránh sử dụng các định dạng ảnh sai để làm nặng website thì bạn nên xác định rõ từng nhu cầu để sử dụng định dạng ảnh phù hợp nhất.

Chọn kiểu hình ảnh sử dụng phù hợp.
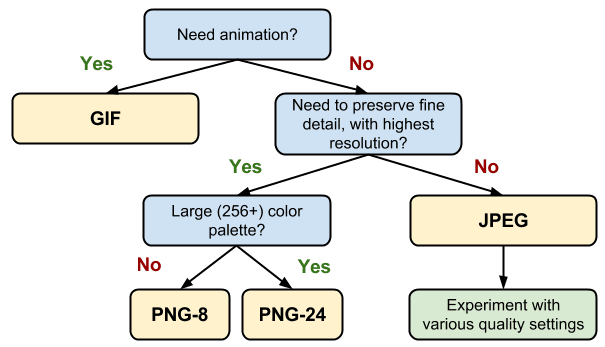
Thường thì hình ảnh chúng ta thường sử dụng nhất trên website là các định dạng GIF, PNG-8 hoặc PNG-24 và JPEG. Mỗi định dạng ảnh đều có mục đích rõ ràng khác nhau mà mình xin tóm lược như sau:
- GIF: Sử dụng cho nhu cầu tải ảnh động lên website.
- PNG-8: Sử dụng cho ảnh có độ chi tiết cao và sắc nét hơn nhưng chỉ sử dụng được màu sắc trong tổ hợp màu RBG. Có hỗ trợ ảnh trong suốt (không có nền).
- PNG-24: Sử dụng cho ảnh có độ chi tiết cao và hỗ trợ đa màu. Có hỗ trợ ảnh trong suốt (không có nền).
- JPEG/JPG: Định dạng ảnh thông thường, có thể giảm chất lượng ảnh, hỗ trợ nhiều màu ảnh. Nhưng không hỗ trợ ảnh động và ảnh trong suốt.
Như vậy nếu chiếu theo các nhu cầu trên, nếu bạn không có nhu cầu dùng ảnh động thì hãy nên ưu tiên định dạng ảnh PNG và JPEG. Nếu ảnh có ít chi tiết rườm rà, hãy sử dụng PNG-8 thay vì JPEG vì chất lượng giữa JPEG và PNG thì PNG sẽ có chất lượng ảnh tốt hơn.
Khi nào nên dùng ảnh JPEG?
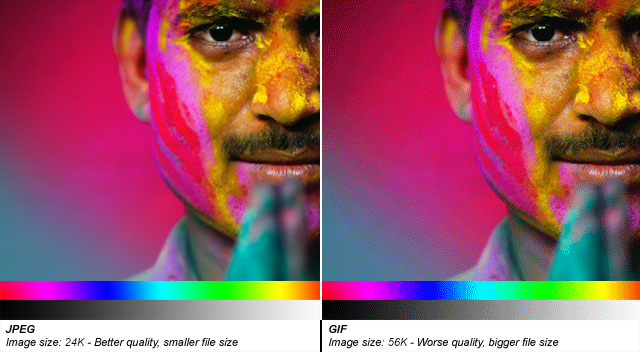
Nếu bạn có các tấm ảnh với độ màu cao, có sử dụng dốc màu (gradient) thì hãy sử dụng JPEG vì với các ảnh có gradient, nhiều màu thì dùng JPEG sẽ giúp bạn đạt chất lượng ảnh tốt hơn nhưng dung lượng ảnh sẽ thấp hơn so với PNG và GIF.

JPEG sẽ tốt hơn với các ảnh có chế độ màu đa dạng.
Khi nào sử dụng ảnh PNG?
PNG thì có PNG-8 và PNG-24, trong đó PNG-8 là định dạng ảnh mới với các đặc tính như PNG-24 nhưng có thể dùng được trong một số trường hợp để thay thế JPEG như làm ảnh trong suốt hoặc sử dụng cho các tấm ảnh ít màu sắc.
Còn nếu bạn muốn đăng ảnh chất lượng cao, giữ nguyên tối đa chất lượng thì hãy sử dụng PNG-24 vì nó là một định dạng ảnh nén lossless còn JPEG là nén lossy nên ít nhiều sẽ mất chất lượng. Tuy nhiên theo mình thấy, bạn nên chuyển hẳn sang dùng PNG-24 nếu không cần ảnh động, sau đó sử dụng các công cụ giảm dung lượng ảnh để có dung lượng nhẹ nhất mà chất lượng tốt hơn JPEG rất nhiều. Đó là tại sao mà Thachpham.com hiện tại toàn dùng ảnh PNG nếu các ảnh đó do mình làm ra như ảnh chụp màn hình chẳng hạn.
So sánh giữa PNG và JPEG
Dưới đây là 2 tấm ảnh của mình chụp bằng phần mềm Snagit 12 và lưu lại dưới định dạng JPEG (quality 75%) và PNG-24, bạn xem sự khác biệt của nó nhé.

JPEG – 45kB

PNG – 13KB
Hãy nén ảnh trước khi tải lên website
Bạn nên nén ảnh (giảm dung lượng ảnh chứ không phải giảm kích thước) trước khi tải lên website nếu bạn không có nhu cầu giữ nguyên chất lượng tối đa. Một tấm ảnh gốc nếu nén lại bạn có thể tiết kiệm đến 70 – 80% dung lượng mà chất lượng hầu như không thay đổi nếu dùng mắt thường, lưu ý là với định dạng PNG bạn sẽ có thể nén tốt hơn, còn JPEG thì nén sẽ ít hơn vì vốn nó đã được nén rồi.

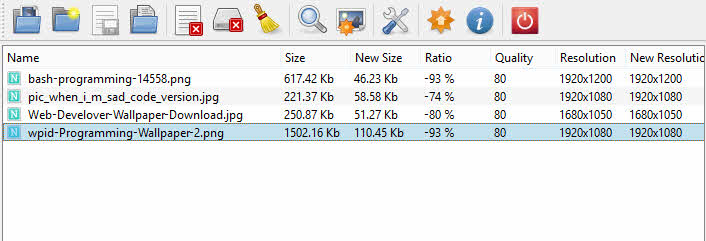
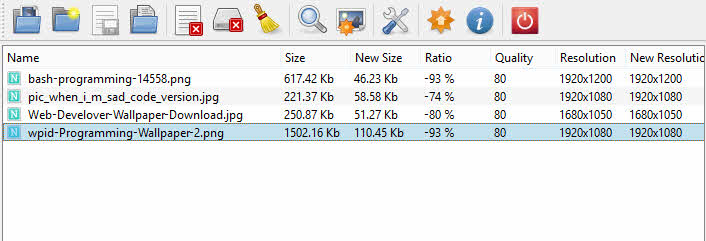
Giảm tới gần 50% dung lượng khi nén, tại sao không?
Ứng dụng nén ảnh tốt nhất
Caesium (Windows)
Phần mềm này hỗ trợ bạn nén các định dạng ảnh thông dụng như PNG, JPEG và BMP, có thể nén nhiều ảnh cùng lúc trong thư mục và hoàn toàn miễn phí.
ImageOptim (Mac)
Đây là một ứng dụng mình khá thích trên Mac và sử dụng thường xuyên trong thời gian mình còn dùng Mac vì nó vừa nhẹ, lợi hại và miễn phí. Nó hỗ trợ bạn nén một số định dạng ảnh thông dụng như JPEG, PNG và GIF.
PngOptimizer (Windows)
Đây là một ứng dụng nhỏ gọn và hiện tại mình đang sử dụng để nén ảnh PNG.
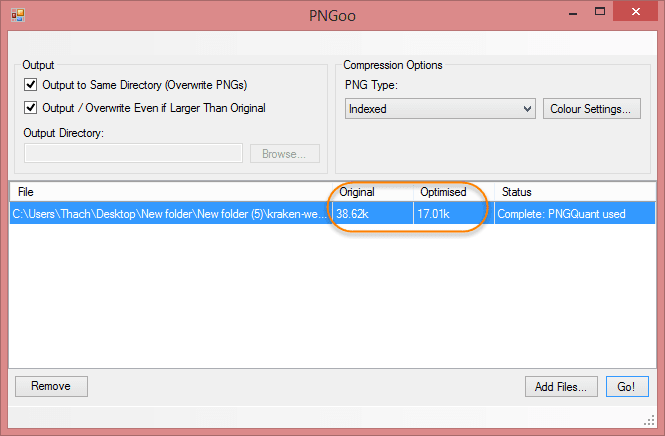
Kraken (Web)

Nếu bạn cần nén ảnh nhanh chóng, nén tốt và có hỗ trợ tính năng giảm kích thước ảnh thì Kraken sẽ khá phù hợp với bạn. Bạn cũng có thể nén trực tiếp từ một liên kết có sẵn hoặc nén tất cả ảnh trong một website với Page Cruncher.
Nén ảnh trên WordPress
Nếu bạn dang sử dụng WordPress và cần nén lại các hình ảnh mà bạn đã tải lên thư viện thì có thể sử dụng một trong 3 plugin rất tốt sau.
EWWW Image Optimizer
Plugin miễn phí này hỗ trợ nén ảnh khá tốt và hỗ trợ hầu hết các định dạng ảnh. Nó hỗ trợ bạn tự động nén ảnh khi tải lên hoặc nén trực tiếp trong thư viện.
Một lý do khác bạn nên sử dụng plugin này đó là nó hỗ trợ bạn nén toàn bộ ảnh trên host thông qua lệnh WP-CLI, do vậy nếu bạn đang sử dụng máy chủ có dùng WP-CLI thì hãy cài plugin này vào và vào thư mục WordPress rồi gõ wp help ewwwio optimize để xem hướng dẫn.
WP Smush
Chức năng của WP Smush cũng tương tự như EWWW Image Optimizer, cho phép tự nén ảnh khi tải lên và nén trực tiếp trong thư viện, nhưng nó có phần gọn nhẹ và dễ sử dụng hơn.
Kraken
Nếu bạn thích tiêu tiền để có thể nén ảnh tốt hơn, không tốn nhiều tài nguyên của máy chủ (do sử dụng dịch vụ bên ngoài) thì có thể sử dụng dịch vụ của Kraken, hỗ trợ tùy chọn nén ảnh Lossless hoặc Lossy nhưng bạn phải trả ít nhất là $5/tháng.
Giảm kích thước ảnh
Có một điều bạn cần biết rằng một tấm ảnh quá to hay quá nặng khi upload lên website sẽ khá phí phạm băng thông và dung lượng ổ cứng của máy chủ. Ví dụ nếu bạn không phải là một photographer, hay đăng ảnh nến máy tính thì một tấm ảnh bạn nên đưa lên website chỉ nên có chiều rộng tối đa là 1024px vì nếu có to quá thì người dùng chắc gì đã thấy tốt hơn mà có khi họ phải bấm vào ảnh rồi zoom lên mới xem hết được.
Lời kết
Thế tại sao việc tối ưu ảnh trên website lại quan trọng và đáng quan tâm như thế? Đơn giản là nếu không tối ưu thì bạn sẽ tốn thêm dung lượng để lưu trữ, tốn thêm băng thông nên bạn sẽ tốn tiền hơn khi thuê host/máy chủ. Ngoài ra, ảnh có dung lượng lớn sẽ làm cho tốc độ tải trang bị ảnh hưởng một xíu nên việc sử dụng ảnh trên website đúng cách cũng là một cách tăng tốc độ website tốt hơn.
Nguồn: thachpham.com

