Tăng tốc độ tải Facebook Like hoặc Share button
Nếu bạn quan tâm tới tốc độ load website thì có khá nhiều cách để tối ưu và một trong các cách đó là sử dụng thuộc tính Asynchronously và bài viết này sẻ chỉ cách cực đơn giản để tăng tốc độ tải cho website sử dụng Fanpage like box; like hoặc share button ở trong bài viết.
Tăng tốc độ load Facebook Like hoặc Share button
Tốc độ tải ngày một quan trọng đối với website, nhiều khi độc giả chờ website load mà mệt mỏi thì họ sẻ out luôn chứ k chờ làm gì, và tối ưu tốc độ tải sẻ mang được nhiều lợi ích, giúp tăng trải nghiệm của người dùng… Như nói trên thì bạn có thể làm theo hướng dẫn sau để tăng tốc độ tải lên được vài giây khi sử dụng mã không đồng bộ async=true;
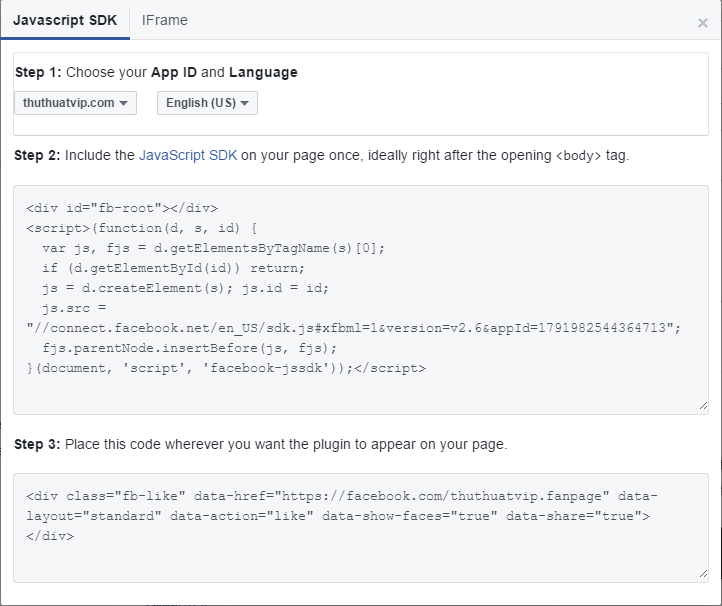
Code mặc định mà facebook ( https://developers.facebook.com/docs/plugins/like-button) cung cấp cho bạn như sau:
<div id=”fb-root”></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6&appId=1249002608453851”; fjs.parentNode.insertBefore(js, fjs); }(document, ‘script’, ‘facebook-jssdk’));</script>
appID là của site mình nhé!

Cách đơn giản nhất để tăng tốc độ load lên 0.5 – 1.5 giây khi bạn thêm js.async=true; vào trước js.src = “//connect.facebook.net trong nguyên đoạn code trên thành
<div id=”fb-root”></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.async=true; js.src = “//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6&appId=1249002608453851”; fjs.parentNode.insertBefore(js, fjs); }(document, ‘script’, ‘facebook-jssdk’));</script>
Giờ bạn có thể sử dụng một số công cụ kiểm tra tốc độ load website để check trước và sau khi thêm thuộc tính này vào nhé! Hy vọng thủ thuật tăng tốc độ tải Facebook Like hoặc Share button này nó sẻ giúp ích cho các bạn!

