Tạo bình luận mới nhất (Recent comments) cho Blogspot
Trong Blogspot cũng có sẵn tính năng này nhưng việc quản lý bình luận khá khó khăn (Mỗi khi muốn xem bình luận bạn phải đăng nhập vào phần Quản trị của Blogspot mới xem được), với Plugins này bạn sẽ phản ứng kịp thời với những spammer hay trả lời nhanh nhất cho những câu hỏi của các độc giả đặt ra trong các chủ đề của bạn.
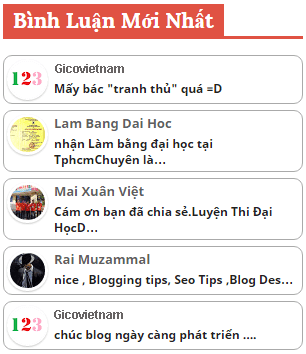
Bình luận mới nhất (Plugins Recent comments) thường thì có 2 dạng: Có hiển thị Avatar và không hiển thị Avatar.
Bắt đầu thủ thuật !
Đầu tiên bạn vào Blog => Bố cục => Thêm tiện ích => HTML/JavaScript và dán đoạn mã code dưới đây vào và Lưu lại. Sau đây là 3 Phong cách cho các bạn lựa chọn:
1. Code Widget bình luận có hiển thị ảnh Avatar.

<style type="text/css" scoped>
ul.kangismet_recent{list-style:none;margin:0;padding:0;}
.kangismet_recent li{backgroud:#eee;margin:0 0 6px !important;padding:3px
!important;display:block;clear:both;overflow:hidden;list-style:none; border: 1px solid #aaa;
border-radius:9px; max-height: 100px;}
.kangismet_recent li:hover{border: 1px solid #ddd;background:#aaa;color:#fff}
.kangismet_recent a {text-decoration:none;}
.avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px
#ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;width:35px;height:35px}
.kangismet_recent li span{margin-top:4px;color: #222;display: block;font-size: 12px;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
var
numComments = 5,
showAvatar = true,
avatarSize = 35,
roundAvatar = true,
characters = 40,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
maxfeeds=50,
adminBlog='Your Name';
//]]>
</script>
<script type="text/javascript" src="https://googledrive.com/host/0B-jiSGsgLypMajF6WjJfMXVkODA"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=kangismet_recent&&max-results=50">
</script>
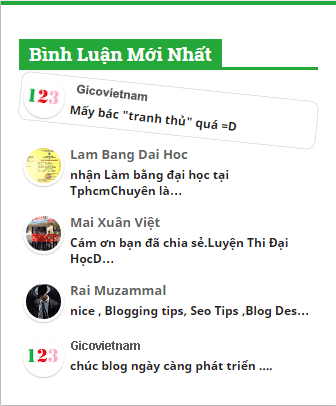
2. Code Widget bình luận có hiển thị ảnh Avatar và hiệu ứng.

<style type="text/css" scoped>
ul.allbloggertricks_recent{list-style:none;margin:0;padding:0;}
.allbloggertricks_recent li{background:none!important;display:block;clear:both;overflow:hidden;list-style:none;border:1px solid transparent;border-radius:9px;max-height:100px;-webkit-transition-duration:.5s;-moz-transition-duration:.5s;-o-transition-duration:.5s;transition-duration:.5s;-webkit-transition-property:0;-moz-transition-property:0;-o-transition-property:0;transition-property:transform;margin:0 0 6px!important;padding:3px!important}
.allbloggertricks_recent li:hover{border:1px solid #ddd;
-webkit-transform:rotate(6deg);-moz-transform:rotate(6deg);-o-transform:rotate(6deg) }
.allbloggertricks_recent a {text-decoration:none;}
.avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px
#ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;width:35px;height:35px}
.allbloggertricks_recent li span{margin-top:4px;color: #222;display: block;font-size: 12px;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
var
numComments = 5,
showAvatar = true,
avatarSize = 35,
roundAvatar = true,
characters = 40,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
maxfeeds=50,
adminBlog='Your Name';
//]]>
</script>
<script type="text/javascript" src="https://googledrive.com/host/0B-0uHUanipfMU1FDNkI2U1FWMG8"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=allbloggertricks_recent&&max-results=50">
</script>
3. Code Widget bình luận không hiển thị ảnh Avatar.

<script style=text/javascript src="https://googledrive.com/host/0B-jiSGsgLypMaGJIb0pROE9OZ0E"></script><script style=text/javascript >var a_rc=10;var m_rc=false;var n_rc=true;var o_rc=0;</script><script src=/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script>
<style type=text/css>
.rcw-comments a {text-transform: capitalize;}
.rcw-comments {border-bottom: 1px solid #666; padding-top: 6px!important; padding-bottom: 6px!important;}
</style>
Tùy chỉnh:
numComments = 5 và var a_rc=10 : Số lượng bình luận bạn muốn hiển thị.
showAvatar = true : Không muốn hiển thị ảnh Avatar hãy nhập False.
avatarSize = 35 : Kích thước ảnh Avatar.
characters = 40 : Số lượng ký tự gợi ý bình luận.
defaultAvatar = http://www.gravatar.com/avatar/?d=mm : Ảnh Avatar mặc định.
maxfeeds=50 : Tối đa bình luận hiện thị.
adminBlog=’Your Name’ : Tên Admin.

