Tạo hộp tìm kiếm cho Blogspot / Blogger
Để tìm kiếm các bài viết hay từ khóa chúng ta cần trang bị cho blog của mình một khung tìm kiếm cho blogspot. Nếu thiếu các khung tìm kiếm này là một thiếu sót đối với một blogger.
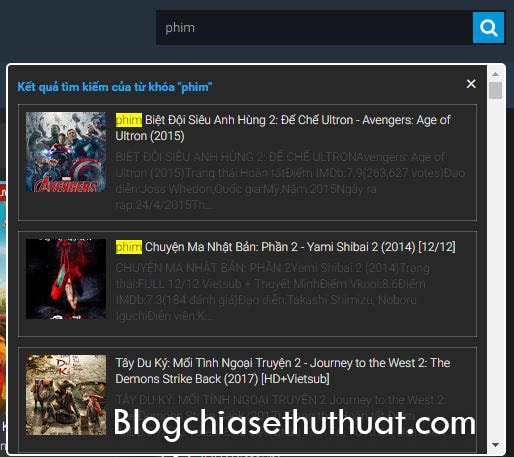
Trong bài này mình sẽ hướng dẫn các bạn tạo một hộp tìm kiếm, hiện kết quả ngày tại đó mà không cần chuyển trang, trông rất chuyên nghiệp.

XEM DEMO
Bước 1: Bạn đăng nhập blogger sau đó dán đoạn code sau lên trên thẻ đóng </body>
<script type='text/javascript'>
//<![CDATA[
var searchFormConfig = {
url: "http://www.phim12g.com", // Thay bằng địa chỉ web của bạn
numPost: 9999,
summaryPost: true,
summaryLength: 180,
resultTitle: "Kết quả tìm kiếm của từ khóa",
noResult: "Không có phim nào của từ khoá này",
resultThumbnail: true,
thumbSize: 80,
fallbackThumb: "http://i.imgur.com/5YWAGAQ.png"
};
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
function getId(e){return document.getElementById(e)}function showResult(e){var t=e.feed.entry?e.feed.entry:"",n,r,i;skeleton="<h4>"+config.resultTitle+" ""+input.value+""</h4>";skeleton+='<a title="Close" style="display:block;position:absolute;top:5px;right:10px;line-height:normal;text-decoration:none;color:#fff;font-size:20px;" href="#close" onclick="resultContainer.style.display='none';return false;">×</a><ol>';if(t===""){function s(){window.location.href="/p/search.html"}skeleton+=s()}for(var o=0;o<config.numPost;o++){if(o==t.length)break;var u=new RegExp(input.value,"ig"),a=t[o],f=a.title.$t.replace(u,"<mark>"+input.value+"</mark>");for(var l=0;l<a.link.length;l++){if(a.link[l].rel=="alternate"){n=a.link[l].href;break}}r="summary"in a&&config.summaryPost===true?a.summary.$t:"";if(config.resultThumbnail===true){i="media$thumbnail"in a?a.media$thumbnail.url.replace(//s[0-9]+-c/g,"/s"+config.thumbSize+"-c"):config.fallbackThumb}var c=window.location.host;if(c.slice(9,14)=="oc.ne"){r=r.replace(/<br ?/?>/ig," ").replace(/<.*?>/g,"").replace(/[<>]/g,"")}if(r.length>config.summaryLength){r=r.substring(0,config.summaryLength)+"..."}r=r.replace(u,"<mark>"+input.value+"</mark>");skeleton+='<li><a href="'+n+'"><img style="width:'+config.thumbSize+"px;height:"+config.thumbSize+'px;" src="'+i+'" alt="" />'+f+"</a>"+r+"</li>"}skeleton+="</ol>";resultContainer.innerHTML=skeleton;resultLoader.style.display="none";resultContainer.style.display="block"}function updateScript(){resultContainer.style.display="none";resultLoader.style.display="block";var e=getId("search-feed-script"),t=document.createElement("script"),n=input.value;t.id="search-feed-script";t.type="text/javascript";t.src=config.url+"/feeds/posts/summary?alt=json-in-script&q="+n+"&max-results="+config.numPost+"&callback=showResult";e.parentNode.removeChild(e);document.getElementsByTagName("head")[0].appendChild(t);return false}function resetField(){if(input.value===""){resultContainer.style.display="none";resultLoader.style.display="none"}}var config=searchFormConfig,input=getId("keyword"),resultContainer=getId("search-result-container"),resultLoader=getId("search-result-loader"),skeleton="";(function(){var e=document.createElement("script");e.type="text/javascript";e.id="search-feed-script";document.getElementsByTagName("head")[0].appendChild(e)})()
//]]>
</script>
Lưu ý: Bạn thay : www.phim12g.com thành địa chỉ web của bạn.
Bước 2: Bạn cần dán đoạn code sau vào nơi cần hiển thị:
<div id='search-input'>
<form class='form-search' onsubmit='return updateScript();'>
<input autocomplete='off' id='keyword' name='q' onblur='if (this.value == "") {this.value = "Nhập tên phim, diễn viên...";}' onfocus='if (this.value == "Nhập tên phim, diễn viên...") {this.value = ""}' onkeyup='resetField();' type='text' value='Nhập tên phim, diễn viên...'/>
<button><i class="search-bt"></i></button>
<div class='top-search-box' id='suggestions' style='display: none'>
</div>
</form>
<div id='search-result-container'>
</div>
<div id='search-result-loader'>Đang tìm kiếm...
</div>
</div>
Bước 3: Để làm đẹp cho khung tìm kiếm bạn dùng CSS sau, bạn có thể tuỳ chỉnh để phù hợp:
#search-result-container {
width:500px;
height:393px;
overflow:auto;
position:absolute;
top:43px;
right:0;
z-index:99999;
background-color:#282828;
border:2px solid #fff;
padding:15px 10px 0;
margin:10px 0 0;
border-radius:5px;
display:none;
text-align:left
}
#search-result-container mark {
background-color:#ff0;
color:#000
}
#search-result-container a {
text-decoration:none;
color:#eee;
font-weight:400;
font-size:12px;
display:block;
margin:0 0 5px
}
#search-result-container a:hover {
color:#f90
}
#search-result-container h4 {
margin:0 0 10px;
color:#26a7ed;
font-size:12px;
font-weight:700
}
#search-result-container ol {
background:transparent;
border:0;
margin:0 0 10px;
padding:0
}
#search-result-container li {
margin:0 0 10px;
padding:8px;
list-style:none;
box-shadow:inset 0 0 1px #fff;
background-color:#282828;
overflow:hidden;
word-wrap:break-word;
font-size:12px
}
#search-result-container li img {
display:block;
float:left;
margin:0 10px 10px 0
}
#search-result-loader {
position:absolute;
top:100%;
left:0;
z-index:999;
background-color:#0d6786;
color:#fff;
padding:3px 5px;
margin:0;
font:normal bold 10px/normal Arial,Sans-Serif;
-webkit-border-radius:0 0 3px 3px;
-moz-border-radius:0 0 3px 3px;
border-radius:0 0 3px 3px;
display:none
}
#ajaxloader {
position:fixed!important;
top:0;
right:0;
z-index:9999999;
width:100%;
height:30px;
line-height:30px;
display:none;
background:none repeat scroll 0 0 #040818;
color:#fff;
text-align:center;
font-size:14px;
font-weight:700;
text-transform:uppercase;
opacity:.8
}
.form-search {
float:right
}
.form-search #keyword {
background:rgba(0,0,0,0.5);
border:none;
color:#aaa;
height:35px;
line-height:35px;
padding-left:10px;
width:350px;
outline:none;
float:right;
font-family:'Roboto',sans-serif
}
.form-search button {
background:#0094da;
border:none;
color:#fff;
position:absolute;
right:2px;
top:2px;
height:31px;
width:31px
}
.search-bt {
background:url(http://i.imgur.com/WnKiex9.png) -5px 0;
background-size:30px;
padding:8px 10px;
background-repeat:no-repeat
}
Cuối cùng lưu mẫu lại và xem kết quả.
Bạn có thể sửa để phù hợp với blog của mình hơn!
Hy vọng với thủ thuật nhỏ này sẽ giúp ích được bạn trong việc sử dụng hoặc thiết kế.