Tạo khung chứa code cho bài đăng
Blogger Blogspot đang trở thành xu hướng cho các tác giả muốn sở hữu 1 trang blog cá nhân với độ ổn định cao. Để thu hút người xem các bạn cần trang bị cho blogger của mình những đoạn code hay. Vì thế những code css đẹp là rất cần thiết. Bên dưới là code giúp hiển thị những đoạn code dài giúp tiết kiệm diện tích hơn và nhìn chuyên nghiệp hơn. Dành cho các trang blog làm về webmaster share code v.v… Bài này mình sẽ giới thiệu cho các bạn các mẫu pre code ( Khung chèn code ) đẹp cho blogspot.
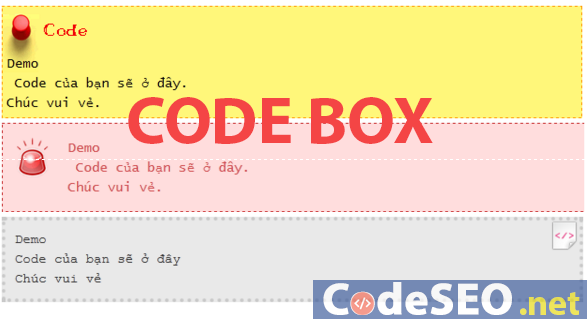
Đây là các mẫu khung code mà mình thu thập được từ Internet.

☼ Bây giờ ta bắt đầu thủ thuật :
1. Đăng nhập blog
2. Vào Mẫu (Template)
3. Vào chỉnh sửa HTML (edit HMTL). Tìm 1 trong các đoạn code tương tự. (Mẹo: BấmCtrl + F để tìm với từ khóa pre hoặc code hoặc pre,code)
pre {….}
code {….}
pre, code {….}
code {….}
pre, code {….}
– Nếu có thì bạn thay toàn bộ code css đó bằng một trong các code bên dưới.
– Nếu tìm không có thì bạn chèn thẳng 1 trong các bên dưới sau vào trước thẻ đóng ]]></b:skin>. Chèn xong bạn Save lại.
☼ Để sử dụng trong bài viết!
– Muốn sử dụng thì trong bài viết bạn check vào ô HTML của bài viết và sử dụng code sau :
<pre> ....
Code của bạn
......</pre>
hoặc
<code> ......
Code của bạn
.....</code>
-Lưu ý: Code phải được mã hóa.
☼ Các mẫu để chèn vào Template!
Mẫu 1 :


Code :
pre, code {
display:block;
font: 1em 'Courier New', Fixed, monospace;
font-size : 100%;
color: #666666;
background : #fff url(http://2.bp.blogspot.com/-Yeug3UxNNlA/T64kS3DDPTI/AAAAAAAADOM/y5tZ_Yg7Uvg/s1600/prepb3-khung-chua-code-namkna-blogspot-com.png) repeat;
overflow : auto;
text-align:left;
border : 1px solid #99cc66;
padding : 0px 20px 0 30px;
margin:1em 0 1em 0;
line-height:17px;}
Mẫu 2 : (Mẫu này giới hạn 100 dòng thôi nhé )


Code :
.pre, code {
display:block;
font: 1em 'Courier New', Fixed, monospace;
font-size : 100%;
color: #666666;
background : #fff url(http://2.bp.blogspot.com/-sPDBOBcieiM/T64koQD2v3I/AAAAAAAADOU/kZfC1Y4bTAg/s1600/prepb3-namkna-blogspot-com-1.jpg) no-repeat left top;
overflow : auto;
text-align:left;
border : 1px solid #99cc66;
padding : 0px 20px 0 30px;
margin:1em 0 1em 0;
line-height:17px;}
Mẫu 3 :

Code :
.pre, code {
display:block;
margin:10px 0;
border:1px solid #E6DB55;
background:#FFFBCC url(http://2.bp.blogspot.com/-gXBbC_Drpi4/T64k9aW_fFI/AAAAAAAADOc/0-zHTzn-FKQ/s1600/pen-namkna-blogspot-com-1.png) top left no-repeat;
padding:10px 10px 10px 40px;}
Mẫu 4 :

Code :
pre, code {
overflow:auto;
background-image:url(http://1.bp.blogspot.com/-xmVC04argMI/T64lMTfUw_I/AAAAAAAADOk/oJn4sikxpKo/s1600/Note-namkna-blogspot-com.png);
background-color:#FFF77A;
background-repeat:no-repeat;
padding-top:50px;
padding-left:5px;
padding-right:5px;
padding-bottom:5px;
border:#FF9900 thin dashed;
color:#000;}
Mẫu 5 :

Code :
pre, code {
color:#281800;
font-family:Courier New;
font-size:13px;
line-height:17px;
background-image:URL(https://lh4.googleusercontent.com/_kck7-TEWM-M/TWtvurFWTlI/AAAAAAAAAlM/qNLb07OebIw/code_tag_bg.jpg);
display: block;
padding-left: 4px;
padding-right: 4px;
border: 1px #FC0 dashed;
overflow:auto;
word-wrap:break-word;}
Mẫu 6 :

Code :
pre, code {
background-image: url(http://2.bp.blogspot.com/-EKGzAgQsvO0/T64mvX5i2bI/AAAAAAAADPE/cKMm0xTRK1k/s1600/code-2-namkna-blogspot-com.png);
background-position: 15px 15px;
background-repeat: no-repeat;
background-color: #FDD;
width: 118%;
border: #C72B2C dashed thin;
padding: 15px;
padding-left: 70px;
color: #D24E50;}
Mẫu 7 :

Code :
pre, code {
-moz-box-shadow: 0 0 10px #DDDDDD;
background: url(http://1.bp.blogspot.com/-l5BDeH7iWWE/T64lzANUiUI/AAAAAAAADOs/oSKgKQUn_ls/s1600/Svip4u-namkna-blogspot-com.png) repeat scroll 0 0 #FFFFFF;
border: 2px solid #CCCCCC;
clear: both;
color: #333333;
display: block;
font-size: 12px;
line-height: 15px;
margin: 10px auto 10px 30px;
overflow: auto;
padding: 15px;
white-space: pre;
width: 85% !important;
word-wrap: break-word;}
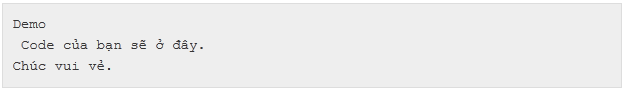
Mẫu 8 :

Code :
pre, code {
background:#eee;border:1px solid #ddd;clear:both;
font-family:Consolas,Monaco,"Courier New",Courier,monospace;
overflow-x:auto;
padding:10px;
white-space:pre-wrap;
word-wrap:break-word;}
Mẫu 9 :

Code :
pre, code {
display:block;
font: 1em 'Courier New', Fixed, monospace;
font-size : 100%;
color: #666666;
background : #fff url(http://3.bp.blogspot.com/-UjesxwQFTVI/T64mLmVqv2I/AAAAAAAADO0/Xwk7sv6PLpc/s1600/imgbg-namkna-blogspot-com-hot.png) repeat;
overflow : auto;
text-align:left;
border : 1px solid #99cc66;
padding : 0px 20px 0 30px;
margin:1em 0 1em 0;
line-height:17px;}
Mẫu 10 :

Code :
pre, code {font-family:"Courier New",monospace;
font-size:16px;
display:block;
margin:10px 0 15px;
border:4px dotted #C9C9C9;
background:#E9E9E9 url(http://1.bp.blogspot.com/-a29oJOGjLi8/T64mZ2XGHMI/AAAAAAAADO8/OvxZKchOl4A/s1600/code-namkna-blogspot-com.png) top right no-repeat;padding:10px;overflow:auto;
}
Chúc các bạn chọn được mẫu khung chứa code ưng ý cho blogger của mình

