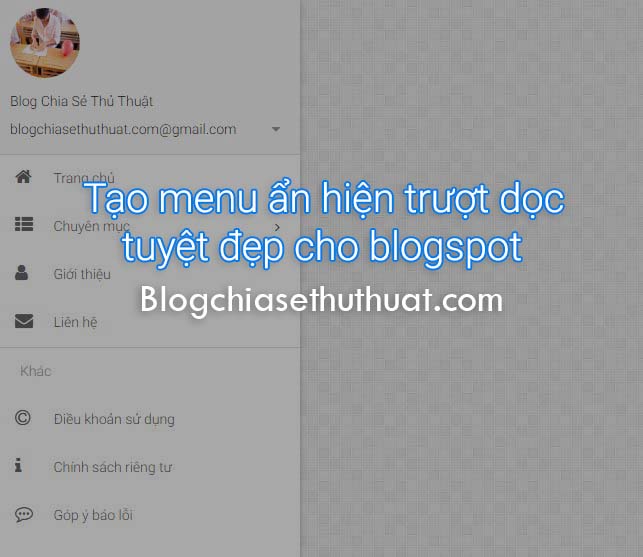
Tạo menu ẩn hiện trượt dọc tuyệt đẹp cho blogspot
Menu là một thành phần không thể thiếu đối với một blog, chính vì vậy trong bài này mình sẽ hướng dẫn các bạn thêm một loại menu dọc ẩn hiện phía bên trái của blog với hiệu ứng tuyệt đẹp và đầy đủ các chức năng. Bạn có thể xem demo của menu này trước khi thực hiện thêm menu này.
button{background:#e48522;border:none;position:relative;transition:800ms ease all;outline:none;font:700 24px “Roboto Condensed”,sans-serif;text-transform:uppercase;border-radius: 5px;} button a{color:#fff!important;padding:.5em 3em;display:block} button:hover a{color:#e48522!important} button:hover{background:transparent} button:before,button:after{content:”;position:absolute;top:0;right:0;height:2px;width:0;background:#e48522;transition:900ms ease all} button:after{right:inherit;top:inherit;left:0;bottom:0} button:hover:before,button:hover:after{width:100%;transition:800ms ease all} XEM DEMO NGAY
Ưu điểm với loại menu này bạn có thể tiết kiệm được không gian của blog, cũng như tiện ích khi xem trên các thiết bị di động,..

Tạo menu ẩn hiện trượt dọc tuyệt đẹp cho blogspot
Để sử dụng menu này bạn cần sử dụng đoạn CSS sau và dán lên phía trên thẻ ]]></b:skin>
.toggleMenu{color:#fff;padding:10px;font-size:25px;float:left;margin-right:20px}h1{color:#fff;font-size:20px;font-weight:400;margin:12px 0 0}
.dropdowns{font:normal normal 14px Roboto,Arial,sans-serif;background:#fff;overflow:auto;position:fixed;z-index:99;bottom:0;width:300px;left:-400px;transition:all .7s ease-in-out;top:0;border-top:1px solid #ddd;line-height:48px;box-shadow:0 5px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12)}
.nav-menu2{list-style:none;margin:0;*zoom:1;float:left;padding:0}
.nav-menu2:before,.nav-menu2:after{content:" ";display:table}
.nav-menu2:after{clear:both}.sub-menu{transition:all .5s ease-in-out}
.nav-menu2 ul{list-style:none;margin:0;width:auto;white-space:nowrap}
.nav-menu2 a{display:block;padding:0 15px}
.nav-menu2 li{position:relative;margin:0}
.nav-menu2 > li{float:left;width:100%}
.nav-menu2 > li > a{display:block;height:48px;line-height:48px;color:#666}
.nav-menu2 > li:hover > a{background:#E6E6E6}
.nav-menu2 li ul{background:#fff;display:none;-webkit-transition:all .25s ease-out;-moz-transition:all .25s ease-out;-ms-transition:all .25s ease-out;-o-transition:all .25s ease-out;transition:0s;padding:0}
.nav-menu2 li li ul{left:100%;top:-1px}
.nav-menu2 li li a.click ul{visibility:visible;opacity:10}
.nav-menu2 li li a{display:block;color:#666;position:relative;padding-left:53px;line-height:40px}
.nav-menu2 li li a:hover{background:#f0f0f0}
.nav-menu2 li li li a{background:#fff;z-index:20;color:#333}
.nav-menu2 li .dropdown:after{content:"f105";font-family:FontAwesome;font-style:normal;font-weight:400;text-decoration:inherit;position:absolute;top:0;right:20px;color:#444}
.nav-menu2 li .dropdown.open:after{content:"f107";font-family:FontAwesome;font-style:normal;font-weight:400;text-decoration:inherit}
.nav-menu2 li .dropdown:hover:after{color:#000}
.nav-menu2 li i{font-size:18px;width:35px}.nav li a.click{opacity:1}
.nav-menu2 h2{font-size:14px;font-weight:normal!important;padding:0 20px;margin:0;overflow:hidden;border-top:1px solid #ddd;color:#999}
.dropdowns h3,.dropdowns p{padding:0;margin:0;font-weight:400!important}
.dropdowns .profilemenu{padding:10px;background:#f8f8f8;border-bottom:1px solid #ddd;line-height:2}
.dropdowns h3{font-size:14px}.nav-menu2 p{font-size:13px}
.dropdowns img{width:70px;height:70px;border-radius:100%}
#info2{float:right;border-radius:100%;padding:0 10px;color:#999}
#info2:hover{background:#ddd}
#nav-menu1{visibility:hidden;position:absolute;background:#fff;list-style:none;right:30px;top:135px;padding:0;width:0;height:0;transition:all .5s cubic-bezier(0.07, 0.68, 0.35, 1.04);z-index:9;overflow:hidden;box-shadow:0 5px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12)}
#nav-menu1 li{width:100%}
#nav-menu1 li a{padding:8px 15px;width:100%;font-weight:300;color:#666}
#nav-menu1 li a:hover{background:#e1e1e1}
#nav-menu1.shows{visibility:visible;width:200px;height:130px}
.dropdowns.shows{left:0;opacity:1}
.darkshadow{visibility:hidden;opacity:0;position:fixed;top:0;background:rgba(0, 0, 0, 0.59);left:0;right:0;bottom:0;margin:0;z-index:97;transition:all .4s ease-in-out}
.darkshadow.shows{visibility:visible;opacity:1}
Tiếp theo bạn sử dụng HTML này và dán vào trên thẻ đóng </body> của blog:
<a class='toggleMenu ripple' href='javascript:;'><i class='fa fa-bars'></i></a>
<div class='darkshadow'></div>
<nav class='dropdowns' itemprop='mainEntity' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement'>
<div class='wrapper'>
<div class='profilemenu'>
<img alt='Admin' src='http://i.imgur.com/fC1MhSb.jpg' title='Admin'/>
<h3>Blog Chia Sẻ Thủ Thuật</h3>
<a class='ripple' href='javascript:;' id='info2'><i class='fa fa-caret-down'></i></a>
<p>[email protected]</p>
<ul id='nav-menu1'>
<li><a class='waves-effect' href='#' itemprop='url'><span itemprop='name'>Google+</span></a></li>
<li><a class='waves-effect' href='#' itemprop='url'><span itemprop='name'>Facebook</span></a></li>
<li><a class='waves-effect' href='#' itemprop='url'><span itemprop='name'>Twitter</span></a></li>
</ul>
</div>
<ul class='nav nav-menu2'>
<li><a class='waves-effect' href='/' itemprop='url' expr:title='data:blog.title'><span itemprop='name'><i class='fa fa-home'></i> Trang chủ</span></a></li>
<li class='sub-menu'>
<a class='dropdown waves-effect' href='javascript:;' title='Ranking'><i class='fa fa-th-list'></i> Chuyên mục</a>
<ul class='sub'>
<li><a class='waves-effect' href='#' itemprop='url'><span itemprop='name'>Menu 1</span></a></li>
<li><a class='waves-effect' href='#' itemprop='url'><span itemprop='name'>Menu 2</span></a></li>
<li><a class='waves-effect' href='#' itemprop='url'><span itemprop='name'>Menu 3</span></a></li>
</ul>
</li>
<li><a class='waves-effect' href='#' itemprop='url' title='News'><span itemprop='name'><i class='fa fa-user'></i> Giới thiệu</span></a></li>
<li><a class='waves-effect' href='#' itemprop='url' title='Inbox'><span itemprop='name'><i class='fa fa-envelope'></i> Liên hệ</span></a></li>
<h2>Khác</h2>
<li><a class='waves-effect' href='#' itemprop='url' title='Settings'><span itemprop='name'><i class='fa fa-copyright'></i> Điều khoản sử dụng</span></a></li>
<li><a class='waves-effect' href='#' itemprop='url' title='My File'><span itemprop='name'><i class='fa fa-info'></i> Chính sách riêng tư</span></a></li>
<li><a class='waves-effect' href='#' itemprop='url' title='Upload'><span itemprop='name'><i class='fa fa-commenting-o'></i> Góp ý báo lỗi</span></a></li>
</ul>
</div>
</nav>
Để menu này hoạt động bạn tiếp tục tìm đến thẻ đóng </body> của blog và dán lên trên đó đoạn Javascript sau:
<script type='text/javascript'>
$(document).ready(function(){$("#info2").click(function(){$("#nav-menu1").toggleClass("shows");});});
$(document).ready(function(){$(".toggleMenu").click(function(){$(".dropdowns").toggleClass("shows");});});
$(document).ready(function(){$(".darkshadow").click(function(){$(".dropdowns").removeClass("shows");});});
$(document).ready(function(){$(".darkshadow").click(function(){$(".darkshadow").removeClass("shows");});});
$(document).ready(function(){$(".toggleMenu").click(function(){$(".darkshadow").toggleClass("shows");});});
//<![CDATA[
// Sub Nav
var Script=function(){jQuery('.nav-menu2 .sub-menu > a').click(function(){var last=jQuery('.sub-menu.open',$('.nav-menu2'));last.removeClass("open");jQuery('.dropdown').addClass("open");jQuery('.dropdown',last).removeClass("open");jQuery('.sub',last).slideUp(300);var sub=jQuery(this).next();if(sub.is(":visible")){jQuery('.dropdown',jQuery(this)).removeClass("open");jQuery(this).parent().removeClass("open");sub.slideUp(300)}else{jQuery('.dropdown',jQuery(this)).addClass("open");jQuery(this).parent().addClass("open");sub.slideDown(300)}var o=($(this).offset());diff=300-o.top;if(diff>0)$(".nav-menu2").scrollTo("-="+Math.abs(diff),500);else $(".nav-menu2").scrollTo("+="+Math.abs(diff),500)})}();
//]]>
</script>
Chỉnh sửa lại menu lại, và lưu mẫu và xem kết quả thôi nào!!!
Kết luận:
Chỉ với vài thao tác đơn giản bạn đã có thể thêm được một mẫu menu ẩn hiện trượt dọc tuyệt đẹp cho blog của bạn rồi.
Nếu thấy bài viết có ích hãy chia sẻ nhé.

