Tạo Scrollbar cho bài đăng của blogs
Với một bài đăng dài bạn thường sử dụng công “chèn dấu ngắt nhảy” để nó thu gọn lại và chỉ hiển thị một phần của bài đăng thôi. Đây là cách phổ biến và khá dễ làm cho hầu hết mọi người.
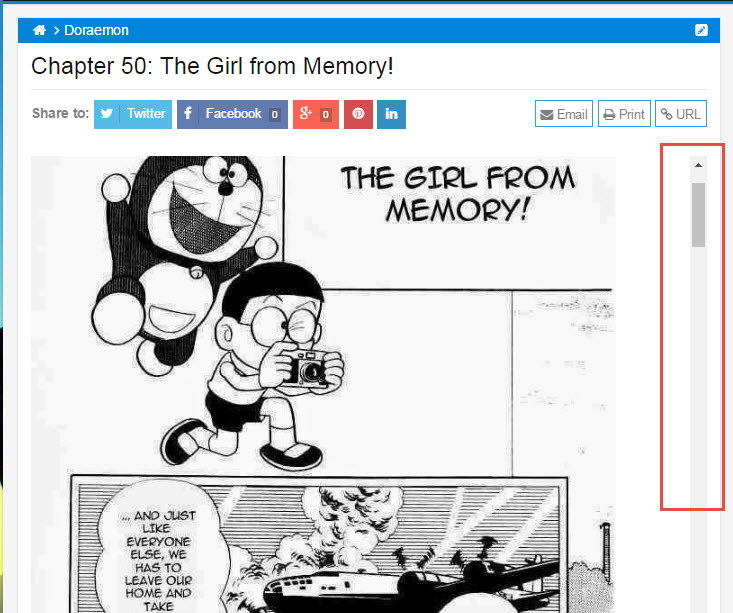
Có một cách khác cũng thu gọn hiển thị của bài viết và theo tôi nó hay hơn rất nhiều đó là sử dụng công cụ Srollbar để kéo trược bài viết khi muốn xem thêm.

Trong một số trường hợp dấu ngắt nhảy không thể làm được điều mà Scrollbar có thể làm được đó là những bài đăng table hoặc bài đăng nằm trong widget chẳng hạn.
Bạn chỉ cần copy đoạn code dưới đây và chèn nội dung mình muốn vào giữa là có thê làm được:
<div style=”width:650px; height:750px;overflow:auto;”>Nội dung cần hiển thị trong scrollbar</div>
Một số thông số cần lưu ý để phù hợp với bạn:
- Width: độ rộng của khung srollbar
- Height: chiều cao của khung srollbar

