Thêm nút chia sẻ mạng xã hội dưới tiêu đề bài viết trong Blogger
(Thêm nút chia sẻ mạng xã hội trong Blogger)
– Hiện nay mạng xã hội là một phương tiện truyền thông có tầm quan trọng rất lớn trong việc quảng bá hình ảnh doanh nghiệp, giới thiệu sản phẩm dịch vụ, thúc đẩy lưu lượng truy cập Web hoặc Blog. Mạng xã hội cho phép người dùng dễ dàng chia sẻ những thông tin hay cho bạn bè, đối tác, người thân giúp doanh nghiệp truyền bá thông tin và tiếp nhận phản hồi cùng lúc. Khác xa với phương pháp truyền thông truyền thống chú trọng cung cấp thông tin một chiều, mạng xã hội với tính năng lan truyền (viral) vừa giúp đưa thông tin về sản phẩm lan nhanh trong cộng đồng vừa cho phép doanh nghiệp có thể “lắng nghe” tiếng nói của khách hàng để có sự điều chỉnh kịp thời cho phù hợp với nhu cầu của họ.

– B1: Đăng nhập vào Blogger
– B2: Chọn Menu Mẫu (Template)Chỉnh sửa HTML (Edit HTML)
– B3: Ấn tổ hợp phím Ctrl + F và tìm thẻ </b:skin>
– B4: Dán đoạn code bên dưới vào trước thẻ ]]></b:skin>
Social Buttons
******************************************/
#SocialShareBar {
float: left;
border-top: 1px solid #eaeaea;
border-bottom: 1px solid #eaeaea;
width: 610px;
margin-bottom: 20px;
margin-left: -10px;
margin-top: 10px;
position: relative;
clear:both;
z-index: 9999;
}
.social-heading h5 {
float: left;
padding-right: 20px;
padding-top: 13px;
text-transform: uppercase;
font-weight: bold;
margin: 0px;
padding-left: 10px;
font-family: 'Lora',Arial,Helvetica,Geneva,sans-serif;
font-size: 15px;
color: #555555;
}
.twitter-tweet, .facebook-like, .google-plus, .comment-counter {
float: left;
border-left: 1px solid #eaeaea;
padding-left: 18px;
padding-top: 15px;
padding-bottom: 10px;
width: auto;
height: 22px;
}
.comment-counter a {
text-decoration: none !important;
}
.share-bubble{
background: url(http://4.bp.blogspot.com/-dvG3kQrRsJc/UoKM0HSkjUI/AAAAAAAAAbw/jZnkyNLnS9I/s1600/Comments.png) no-repeat;
height: 22px;
min-width: 30px;
float: left;
margin: 4px 5px 0px 5px;
}
.google-plus {
margin-left: 20px;
}
– B5: Ấn tổ hợp phím Ctrl + F và tìm thẻ <data:post.body/> phía trên là thẻ <b:if cond=’data:blog.pageType == "item"’>
– B6: Dán đoạn code bên dưới vào trước thẻ <data:post.body/>
<table border=’0′>
<tr>
<td>
<!– Twitter –>
<a class=’twitter-share-button’ data-count=’horizontal’ data-lang=’en’ expr:data-text=’data:post.title’ expr:data-url=’data:post.url’ href=’http://twitter.com/share’ rel=’nofollow’/>
<b:if cond=’data:post.isFirstPost’>
<script src=’http://platform.twitter.com/widgets.js’ type=’text/javascript’>
</script>
</b:if>
</td>
<td>
<!–Facebook–>
<iframe allowTransparency=’true’ expr:src=’"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100& action=like&font=arial&colorscheme=light"’ frameborder=’0′ scrolling=’no’ style=’border:none; overflow:hidden; margin-left:0px; width:100px; height:20px;’/>
</td>
<td>
<div style=’margin-right:25px;’>
<!– STUMBLE UPON –>
<script expr:src=’"http://www.stumbleupon.com/hostedbadge.php?s=1&r=" + data:post.url’/>
</div>
</td>
<td>
<div style=’margin-right:5px;’>
<!– GOOGLEPLUS –>
<g:plusone expr:href=’data:post.url’ size=’medium’/>
</div>
</td>
<td>
<!– AddThis Button BEGIN –>
<div class=’addthis_toolbox addthis_default_style ‘>
<a class=’addthis_counter addthis_pill_style’/>
</div>
<script src=’http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4de3b2d654f56f28′ type=’text/javascript’/> <script type=’text/javascript’> var addthis_config = { ui_cobrand: "My Tutorials Cafe", ui_header_color: "#ffffff", ui_header_background: "#0080FF" }
</script>
<!– AddThis Button END –>
</td>
</tr>
</table>
</div>
– B7: Kích nút Lưu mẫu
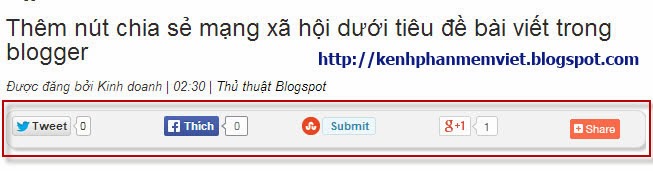
Kích nút refresh trên trình duyệt và truy cập bất kỳ bài viết nào trên Blog của bạn để xem các nút mạng xã hội sẽ xuất hiện dưới tiêu đề bài viết.
Tin học văn phòng

